Many times as developers we need to create customized content or some functionality in an organized way and to register values ​​and own fields that Wordpress does not have by default, it is also important that it be reusable. I look in the template directory for the functions.php file, here for example within the template Twenty ten. 
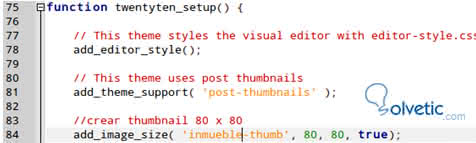
Inside the file we look for if the function add_theme_support ('post-thumbnails') exists which is the one that allows the use of thumbnail images, if it is not added and I will also add a variable for a specific size. 
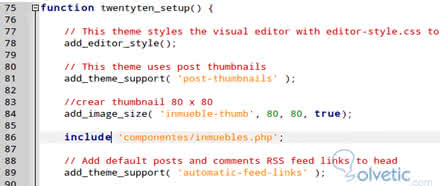
In this case the template already has support for thumbnail images so I only add my custom size. This means that when you assign a thumbnail to an image, it will automatically be sized to 80 pixels wide by 80 pixels high. We start to create the functionality for it is better to separate the code, could put at the end of the file functions, but to work more ordered we will put it in a directory Components where we will create a file called real estate.php, so we have the separate component. <? // POST PESRONALIZADO: Real Estate // I define the labels of the menus and forms // ---------------------------------------------- $ inmobiliaria_labels = array ( 'name' => _x ('Real estate', 'post type general name'), 'singular_name' => _x ('Properties', 'post type singular name'), 'add_new' => _x ('New real estate', 'real estate'), 'add_new_item' => __ ("New Imueble"), 'edit_item' => __ ("Edit property"), 'new_item' => __ ("New property"), 'view_item' => __ ("See property"), 'search_items' => __ ("Search for property"), 'not_found' => __ ('No properties found'), 'not_found_in_trash' => __ ('No real estate'), 'parent_item_colon' => '' ); // I create the arguments for the database $ real estate_args = array ( 'labels' => $ real estate_labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'query_var' => true, 'rewrite' => true, 'hierarchical' => false, 'menu_position' => null, 'capability_type' => 'post', 'supports' => array ('title', 'excerpt', 'editor', 'thumbnail'), 'menu_icon' => get_bloginfo ('template_directory'). '/images/photo-album.png' // 16x16 png if you want an icon ); // Register the post register_post_type ('real estate', $ real estate_args); ?> Then we include it in the functions.php file at the end or in a section for the components, in this case we put it together with the other configurations. 
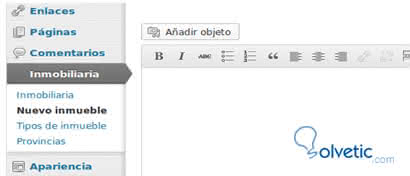
We are going to enter our wordpress administrator, in case this active we should update or close session and re-enter to update the changes made in the functions.php file, which is the one that invokes the component. As we can see, a new property has been added to me, in order to manage our own data for this personalized post component. 
We will also create some categories or taxonomies so that our application is more complete. For example The type of property house, floor, etc. and another for provinces For this in the real estate file below we will add the following code, each block is a category and we could create the ones we would like. <? php // Create Type of real estate add_action ('init', 'tx_tipo_furniture', 0); function tx_tipo_inmueble () { register_taxonomy ( 'type', 'real estate', array ( 'hierarchical' => true, 'label' => 'Types of property', 'singular_label' => 'Type', 'rewrite' => true ) ); } ?> <? php // Create Provinces add_action ('init', 'tx_province', 0); function tx_provincia () { register_taxonomy ( 'province', 'real estate', array ( 'hierarchical' => true, 'label' => 'Provinces', 'singular_label' => 'province', 'rewrite' => true ) ); } ?> .
Then when updating our wordpress administrator we can see both categories in the real estate menu .

Listing our own data The entries and wordpress page in the administrator always have the same data title, author and date, in this case we need to list the data of the real estate component. For this we will customize the columns of the list <? php // Customize columns // ---------------------------------------------- // active the action of customizing columns // for the real estate component add_action ('manage_posts_custom_column', 'customize_columns'); add_filter ('manage_edit-inmobiliaria_columns', 'inmobiliaria_columnas'); // I define which columns will be shown in the list function real estate_columns ($ columns) { $ columns = array ( 'cb' => '<input type = "checkbox">', 'title' => 'Title', 'photo' => 'Photo', 'type' => 'Type of Property', 'province' => 'Province', 'date' => 'Date', ); return $ columns; }?> After indicating the titles and type columns are going to be shown, we proceed to assign the data from queries that we will make in the database and assign the data to each column, in this case we search the categories with the wordpress function get_the_term_list ( ). <? function customize_columns ($ column) { global $ post; switch ($ column) { case 'photo': echo the_post_thumbnail ('inmueble-thumb'); break; case 'real estate': the_title (); break; case 'type': echo get_the_term_list ($ post-> ID, 'type', '', ',', ''); break; case 'province': echo get_the_term_list ($ post-> ID, 'province', '', ',', ''); break; } } // add thumbnail images to column add_filter ('manage_posts_columns', 'showfoto', 5); add_filter ('manage_pages_columns', 'showfoto', 5); add_filter ('manage_custom_post_columns', 'showphoto', 5); // Add the column function showfoto ($ cols) { $ cols ['photo'] = __ ('Thumbnail'); return $ cols; } ?> For the case of the image we create a function to look for the photo and add it to custom_post_columns if we want we can also add it to be supported for post and pages, apart from our component, but we remove those lines. <? // add thumbnail images to column add_filter ('manage_posts_columns', 'showfoto', 5); add_filter ('manage_pages_columns', 'showfoto', 5); add_filter ('manage_custom_post_columns', 'showphoto', 5); // Add the column function showfoto ($ cols) { $ cols ['photo'] = __ ('Thumbnail'); return $ cols; } ?> We save the file inmobiliaria.php where we made these changes and update the wordpress administrator page. We will test our application by registering a property, for this we will previously give the categories of property types: House, Apartment, Land, etc. Then we will register some provinces Barcelona, ​​Madrid, etc.
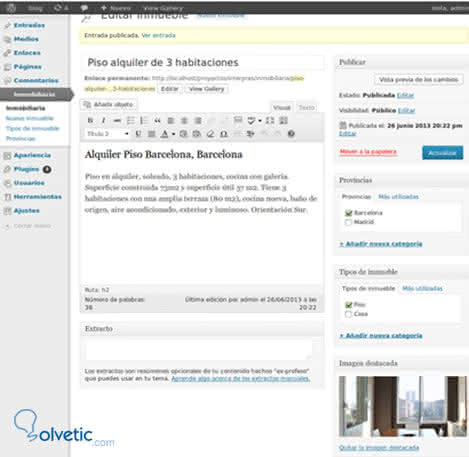
Then we go to the menu Properties> New property and we register the data as a normal wordpress entry, only that we will have the category and an image or photo to insert as a highlighted image. 
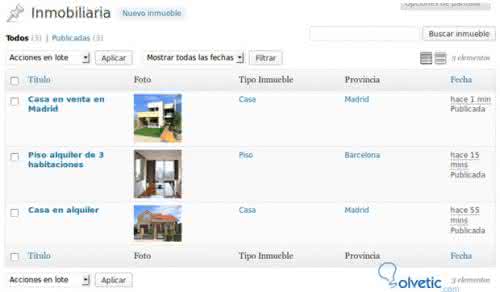
Recall that the images will be sized to 80 x 80 pixels for the listing of properties, this we had defined in our custom size real-thumb, so it would be best to use square images so they do not cut, ideally it would be 500x500 pixels . Then when saving the changes we can go to view the list of properties and we will see our custom columns, with all the functionalities activated to search filter, sort alphabetically or see only a province, etc. 
This will be very easy to manage and we can also add more features if we need to modify the type of custom entry or custom post type. In terms of reuse, the component is optimal, because if we want to use it in another project we simply copy the custom post type, include it in our functions.php file and we will have it available to use without having to reprogram it. Then with a simple code we can show this in the home or in a section of our website, search by province or by type of property. We can also extend the component by adding more features or complementing it with other plugins, for example to implement it in several languages ​​with Qtraslator or add several images Multiple Featured Images to have more outstanding images and create a photo gallery for each property. Changing some lines could also be used for a vehicle agency where the categories were brands and models of vehicles or for a travel agency where we would have packages and destinations, the possibilities are endless, everything depends on the needs and our imagination.