We have already seen how to create a basic table of text only without styles in part1 of this tutorial , although at the level of code this is fine, visually does not show us the power of organization that a table can provide to our data, In our sites we often have to classify data, elements, information in general, for this we can use a well constructed and representative table. Element th The th element allows us to create headers to our table so we can visually identify our columns just like td is the son of tr. Its attributes are: colspan, rowspan, scope, headers , the obsolete attributes in this HTML5 specification are the following: abbr, axis, align, width, char, charoff, valign, bgcolor, height, and nowrap, scope , if we look in detail this element works very similar to td , its CSS convention is the following: th {display: table-cell; vertical-align: inherit; font-weight: bold; text-align: center; } Now let's see how to use it to build a table with a little more format than what we had done before: <! DOCTYPE HTML> <html> <head> <title> Example </ title> </ head> <body> <table> <tr> <th> Rank </ th> <th> Name </ th> <th> Color </ th> <th> Size </ th> </ tr> <tr> <th> Favorite: </ th> <td> Apples </ td> <td> Green </ td> <td> Medium </ td> </ tr> <tr> <th> 2nd Favorite: </ th> <td> Oranges </ td> <td> Orange </ td> <td> Large </ td> </ tr> <tr> <th> 3rd Favorite: </ th> <td> Pomegranate </ td> <td> A kind of greeny-red </ td> <td> Varies from medium to large </ td> </ tr> </ table> </ body> </ html>
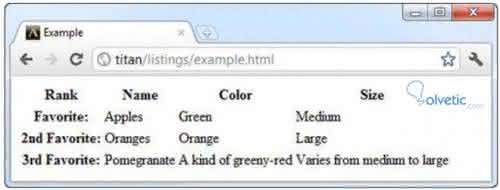
As we could see in this example we can place the element th within the tr, its function is similar to td , only that this is used to generate headers, the code shown results in the following table: 
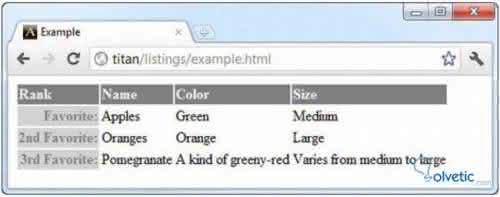
Our table starts to look much better however it is still very basic, and the information is not as clear as it should be, for example the headers and content do not correspond in a good way, and visually it is difficult to distinguish which belongs to which, for we are going to use CSS and we will see how we will resolve this situation to a large extent. For this we will use the following: <style> tr> th {text-align: left; background: gray; color: white} tr> th: only-of-type {text-align: right; background: lightgrey; color: gray} </ style> We have two conditions for the th , both begin by telling us that they are children of tr , however the first one we place that their alignment will be on the left, they will have white letters and their background will be gray, in the second we indicate that when there is only one th every tr we will align it to the right, we will place a lighter gray background and the letters will be darker gray. Let's see the resulting code: <! DOCTYPE HTML> <html> <head> <title> Example </ title> [b] <style> [/ b] [b] tr> th {text-align: left; background: gray; color: white} [/ b] [b] tr> th: only-of-type {text-align: right; background: lightgrey; color: gray} [/ b] [b] </ style> [/ b] </ head> <body> <table> <tr> <th> Rank </ th> <th> Name </ th> <th> Color </ th> <th> Size </ th> </ tr> <tr> <th> Favorite: </ t> <td> Apples </ td> <td> Green </ td> <td> Medium </ td> </ tr> <tr> <th> 2nd Favorite: </ t> <td> Oranges </ td> <td> Orange </ td> <td> Large </ td> </ tr> <tr> <th> 3rd Favorite: </ th> <td> Pomegranate </ td> <td> A kind of greeny-red </ td> <td> Varies from medium to large </ td> </ tr> </ table> </ body> </ html> Now let's see the result of this code and we will notice how in this way our table is much more organized and we can distinguish which column each data belongs to. 
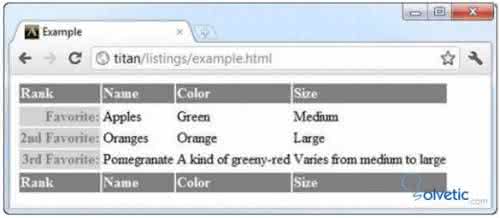
As we can see, this example gives us a vision of what a table should be, however it is still far from perfect. What would happen for example, if we add other th , in the row of information? We would lose the format, which would have us working every time the table changes its structure. To avoid this there are 3 elements that logically divide the table to say it in some way, these are: thead, tbody, tfoot . Already with what we have seen we are able to understand without much theoretical explanation, so let's move on to a practical example of this. <! DOCTYPE HTML> <html> <head> <title> Example </ title> <style> [b] thead th, tfoot th [/ b] {text-align: left; background: gray; color: white} [b] tbody th [/ b] {text-align: right; background: lightgrey; color: gray} </ style> </ head> <body> <table> [b] <thead> [/ b] <tr> <th> Rank </ th> <th> Name </ th> <th> Color </ th> <th> Size </ th> </ tr> </ thead> [b] <tfoot> [/ b] <tr> <th> Rank </ th> <th> Name </ th> <th> Color </ th> <th> Size </ th> </ tr> </ tfoot> [b] <tbody> [/ b] <tr> <th> Favorite: </ t> <td> Apples </ td> <td> Green </ td> <td> Medium </ td> </ tr> <tr> <th> 2nd Favorite: </ t> <td> Oranges </ td> <td> Orange </ td> <td> Large </ td> </ tr> <tr> <th> 3rd Favorite: </ th> <td> Pomegranate </ td> <td> A kind of greeny-red </ td> <td> Varies from medium to large </ td> </ tr> </ tbody> </ table> </ body> </ html> Now let's see the result of this: 
As we see is essentially the first thing we had done, now at the bottom of the table we see that we have the header equally, however in the code we saw how are two different structures, like the content. With this, we finished our tutorial of tables in HTML5, we just have to do a few exercises and practice what we learned.