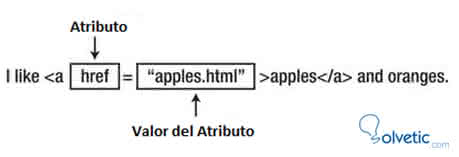
There are attributes that can be applied only to some specific element but instead some can be applied to one or more elements. In the following example we will see the application of an attribute to the <a> element

This element allows us to create a hyperlink when we click on it, it is important to mention that the attributes can only be added at the beginning of the labels and must have a name and its corresponding value. Additionally we can add multiple attributes to our elements, this we do by separating them with a simple space: I like <a href ="/apples.html" id ="firstlink"> apples </a> and oranges. Boolean attributes Some attributes are Boolean, there is no need to specify them, only the element is added and it will perform its functionality, for example: Enter your name: <input disabled> Here we are using the disabled attribute in the input element that provides the user with the means to enter information, adding the disabled attribute prevents the user from entering any information through the keyboard or copied to the clipboard. Custom Attributes We can define custom attributes while the name we use has the prefix data-: Enter your name: <input disabled = "true" data-creator = "adam" data-purpose = "collection"> The correct name for these attributes is attributes defined by the author and by adding the data prefix, we have the browsers interpret it without any problem and without any conflict with any other custom attribute created previously. HTML5 Global Attributes There is a second category of attributes, these configure the behavior that is common in all elements, let's see which are: This attribute allows us to specify one or more shortcuts on the keyboard that will select the element to which it is applied on the page. <! DOCTYPE HTML> <html> <head> <title> Example </ title> </ head> <body> <form> Name: <input type = "text" name = "name" accesskey = "n" /> <p /> Password: <input type = "password" name = "password" accesskey = "p" /> <p /> <input type = "submit" value = "Log In" accesskey = "s" /> </ form> </ body> </ html>
Here we can see that the input Name will be accessed with the 'n' passwor key with 'p' and Login with 's'.

The class attribute is used to classify or categorize elements, usually we do this so that we can locate elements in the document that belong to the given class and can apply a CSS style to it. <! DOCTYPE HTML> <html> <head> <title> Example </ title> </ head> <body> <a href="http://apress.com"> Apress web site </a> <p /> <a href="http://w3c.org"> W3C web site </a> </ body> </ html>
We can apply multiple classes to each element separating the classes with space, the names that we put to the classes are arbitrary but my recommendation is to place names that have some meaning in the context that we are working with. 
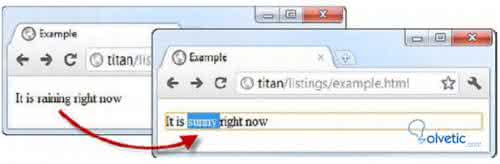
This attribute allows us to change the content of the page without needing a form or some extra programming. <! DOCTYPE HTML> <html> <head> <title> Example </ title> </ head> <body> <p contenteditable = "true"> It is raining right now </ p> </ body> </ html>
We have applied the attribute to an element <p> by setting the value of the attribute to "true" allowing the user to modify the content of that paragraph. When the user clicks on the element, he can begin to modify it. 
In the next tutorial we will see the rest of the attributes that are used in our HTML document and that will allow us to configure our elements in the way we want and adapted to our needs.