To perform this task we will use Jquery Validation a library to make the code cleaner, more compact and more extensible. This technology serves both php and asp.net developers, since it runs on the client side and not on the server. We will start by downloading the plugin http://jqueryvalidation.org/ and also the latest version of JQuery http://jquery.com/download/ Between the <head> </ head tags of our website we make the calls to the script <script src = "js / jjquery-1.10.2.min.js" type = "text / javascript"> </ script>
<script src = "js / jquery.validate.js" type = "text / javascript"> </ script>
The jquery.validation plugin works through validation methods and the validation rules that we will define. The validation method is the type of data, for example, a numeric text field and the validation rules allow associating an element of our form, for example in texbox, with one or more validation methods. So for example we define a form and a text box name and assign it an id and the required class is required. <form method = "post" id = "formdatos">
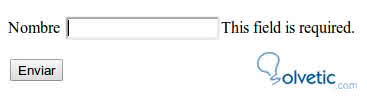
<p> Name <input type = "text" id = "name" name = "name" class = "required" /> </ p>
<p> <input type = "submit" value = "Send" /> </ p>
</ form>
After the form we put the code that will make the validation <script type = "text / javascript">
$ (). ready (function () {
$ ("# formdata"). validate ({debug: true});
});
</ script>
The result if we try to send the form without writing anything in the field name is a message this field is required by default in English. 
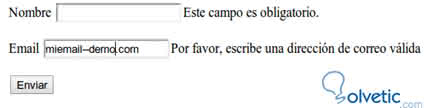
We will add an email field to the form and assign the required attribute to email <p> Email <input type = "text" id = "email" name = "email" class = "required email" /> </ p>

In this case we can see that you have validated the mail field and it says that it is not a valid email. TRANSLATING THE ERROR MESSAGE We have seen that by default jquery validation uses the English language we will see how to translate it into Spanish. When we download the plugin within the directory localization includes the js files with the tables translated into several languages ​​we just have to choose the one we need and add it in the <head>, therefore add <script src = "js / messages_en.js" type = "text / javascript"> </ script>
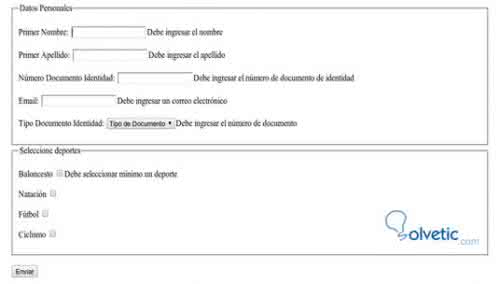
Refresh the web and the changes are observed with the erroes in Spanish 
The language file is always text that contains a jquery function, so we can open it and edit it to personalize the messages. If we want a field not to be validated we will not give it the required class. .
This plugin supports several data formats such as maximum value, minimum value, date, numeric digits, link validation .
We can also create rules as an age field where only numerical values ​​between 18 and 99 years are allowed $ (). ready (function () {
$ ("# formdatos"). validate ({
debug: true,
rules: {
age: {
required: true,
digits: true,
min: 18,
max: 99
}
}
})
})
This plugin allows us to save a lot of time in the development of web applications and avoid making mistakes in data capture, such as. 
The rules and methods can be created more complex and even perform extensions using jquery functions such as translation or others that we need