There are many plugins on the Internet that allow adding this functionality in our site, however they are developed under a programming scheme that we may not know and then its modification and implementation is usually somewhat tedious and complicated. But all is not lost since jQuery and its extension of libraries jQuery UI bring us some methods to implement the functionality of autocomplete on our site without many headaches. Before going through an example, let's see the autocomplete method and its operation. The autocomplete method () The autocomplete method can be used in two ways: $ (selector, context) .autocomplete (options) $ (selector, context) .autocomplete ("action", params) This method declares that an HTML <input> should be managed as a field that displays a list of suggestions, the options specify the behavior of this list at the moment the user starts writing in the field. From the characters entered in the text field, a comparison is made with the values ​​contained in the options of the source. Let's see a practical example to see it better: 1- First we include the necessary files: <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
2- We create a variable that contains the words that will be the list of suggestions available for autocomplete, the list of suggestions can also be fed from a JSON and even from an XML , even extending a bit the functionality by adding ajax, but in this example we will use a variable to not complicate things: var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "Javascript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ];
3- We invoke the method, we associate the selector and we give it as an option the source parameter indicating where it will get the list of suggestions: $ ("#tags") .autocomplete ({ source: availableTags }); 4- To finish in our HTML we create a <div> that will contain our input that will be the one that implements the autocomplete: <div class = "ui-widget"> <label for = "tags"> Tags: </ label> <input id = "tags" /> </ div>
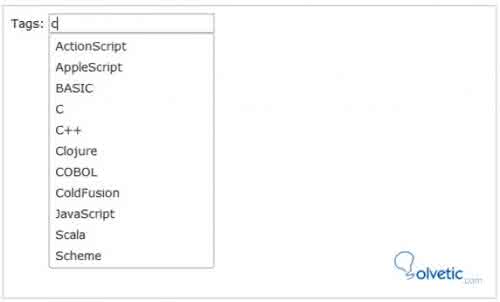
After the implementation should look something like this:

Finally I'm going to leave the complete code so you can try it for yourself, without forgetting that we can fill our list of suggestions from several valid sources and applying different options and events that will increase the functionality of our component. <html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Autocomplete - Default functionality </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <script> $ (function () { var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "Javascript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme" ]; $ ("#tags") .autocomplete ({ source: availableTags }); }); </ script> </ head> <body> <div class = "ui-widget"> <label for = "tags"> Tags: </ label> <input id = "tags" /> </ div> </ body> </ html>