Some of these with more complicated programming than others or simply its implementation can be quite laborious, but jQuery and its library package provide us with methods to build Datepickers quickly and efficiently with a state-of-the-art design and operation. The Datepicker () method The datepicker () method changes the appearance of the HTML by adding a new CSS class, with this modification is added a calendar that is displayed in an element of input type, previously specified in the Javascript function. The datepicker () method can be used in two different ways: $ (selector, context) .datepicker (options) $ (selector, context) .datepicker ("action", params) Let's see a simple example of how it works: - We add jQuery libraries and CSS to our document.
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
- We create our function in Javascript and instantiate the datepicker method and assign it the selector in which it will be displayed.
<script> $ (function () { $ ("#datepicker") .datepicker (); }); </ script> - And finally in the HTML we add the id = datepicker to the input indicating that its operation that when clicked on it modifies the css and displays the calendar.
Date: <input type = "text" id = "datepicker" />
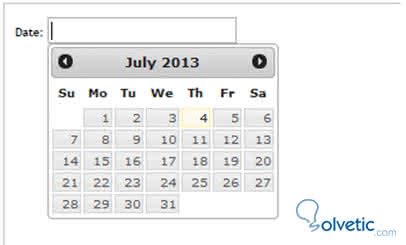
And it would be this way in our browser: 
Here the complete code: <! doctype html> <html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Datepicker - Default functionality </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <script> $ (function () { $ ("#datepicker") .datepicker (); }); </ script> </ head> <body> <p> Date: <input type = "text" id = "datepicker" /> </ p> </ body> </ html> Let's see a more advanced example in which we will use several properties of the datepicker method with which we will validate date ranges as well as the number of calendars to be displayed. - 1 - First we include the necessary files:
<link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" />
- 2 - We instantiate the method twice for two fields of different input type, to them we add the options to validate that the date entered in the second field is not greater than the second one, as well as the number of calendars that will be displayed.
<script> $ (function () { $ ("#from") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, numberOfMonths: 3, onClose: function (selectedDate) { $ ("#to") .datepicker ("option", "minDate", selectedDate); } }); $ ("#to") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, numberOfMonths: 3, onClose: function (selectedDate) { $ ("#from") .datepicker ("option", "maxDate", selectedDate); } }); }); </ script> - 3 - Finally we create our input in the HTML with some tags to identify them.
[/ indent] <label for = "from"> From </ label> <input type = "text" id = "from" name = "from" /> <label for = "to"> to </ label> <input type = "text" id = "to" name = "to" />
Let's see how it would look in our browser: 
Here I leave the complete code for you to try it and make changes to your liking: <html lang = "en"> <head> <meta charset = "utf-8" /> <title> jQuery UI Datepicker - Select a Date Range </ title> <link rel = "stylesheet" href = "http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <script src = "http://code.jquery.com/jquery-1.9.1.js"> </ script> <script src = "http://code.jquery.com/ui/1.10.3/jquery-ui.js"> </ script> <link rel = "stylesheet" href = "/ resources / demos / style.css" /> <script> $ (function () { $ ("#from") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, numberOfMonths: 3, onClose: function (selectedDate) { $ ("#to") .datepicker ("option", "minDate", selectedDate); } }); $ ("#to") .datepicker ({ defaultDate: "+ 1w", changeMonth: true, numberOfMonths: 3, onClose: function (selectedDate) { $ ("#from") .datepicker ("option", "maxDate", selectedDate); } }); }); </ script> </ head> <body> <label for = "from"> From </ label> <input type = "text" id = "from" name = "from" /> <label for = "to"> to </ label> <input type = "text" id = "to" name = "to" /> </ body> </ html>