Information, which is DOMPDF
Basically it is a php library that allows us to convert an HTML document to PDF, which greatly facilitates the task of generating reports in this format, this library is very helpful because its ease of use and speed of implementation makes it ideal to use it in our projects.
It should be noted that there are many other libraries that meet this same purpose, however some of them may be difficult to implement because they usually use their own tags to create the document, or in turn they require the developer to indicate using X coordinates, And the position of the elements that should appear in the pdf taking into account the size of the sheet, which can be a total torture for some developers since you can waste too much time trying to organize the position of the content of the document so that it looks the way it should look.
However, the DOMPDF library does us a great favor because it is so easy to use that we simply generate the HTML page and then tell the library to generate a PDF document, keeping the proportions indicated in the HTML and in case If the content of the HTML file exceeds the size available on the page of the pdf document, the library will simply create a new page in the document to cover the entire HTML. Simply easy and great.
Now let's see how to use it!
Step 1
The first thing we must do is download the library, for this we go to the following address:
https://github.com/d...hive/master.zip The download will start automatically ...
It is a .zip file whose weight is equivalent to approximately 7Mb ...
Once the download is finished I will go to my local server, right now I am using XAMPP so I will enter the path C: / xampp / htdocs and inside it I will create a new folder which will contain the files that I will use in this tutorial, the I'll call "pdf".
Later I will copy the downloaded file to this folder that we just created, once copied we will give right click> extract in dompdf-master. A new folder with the extracted files will be created, this new folder should weigh around 16Mb. Inside it we will find all the files related to the library, however to use it we will only need the folders "include", "lib" and the files
"d [color = rgb (37,37,37)] ompdf_config.custom.inc. php "and [/ color]" dompdf_config.inc.php ". The rest of the files can be deleted to save storage space on our server, in the same way we can also delete the .zip file that we previously copied.


Step 2
Now we have the files that we need to create our pdf, now I'm going to give you a small demonstration of how we can create our document using php and formatting it with html.
What we will do is open our code editor and create a new php document, which in this case will call "prueba.php" and save it in the root of the "pdf" folder that you create at the beginning of the previous one.
As this is a test, this file will be the one I want to convert to pdf, so in the file I will directly make a call to the file "dompdf_config.inc.php" with which we would already be loading the library. Let's see the code ...
<? php # We load the dompdf library. require_once 'dompdf-master / dompdf_config.inc.php'; ?>
Remember to place the path of the file correctly, you will be shown an error saying that the directory does not exist ...
Once this is done we have already loaded the library in our file and therefore we can work with it ...
Now we will have to generate the content that we want to show in the pdf, so we will do the following, we will create a new php variable, in this case we will call it "$ html" and to this variable we will assign HTML content enclosing it within single quotes of the following way ...
# HTML content of the document that we want to generate in PDF. $ html = ' <html> <head> <meta http-equiv = "Content-Type" content = "text / html; charset = UTF-8" /> <title> Sample PDF Document. </ title> </ head> <body> <h2> What is DOMPDF? </ h2> <p> Dompdf is a tool that allows you to read an HTML document and convert it to PDF. The objective of this tool is not to create an aesthetically professional and personalized document, but to allow with the same HTML document generate a PDF document so that the user can download it more easily. </ p> </ body> </ html> ';
It should be noted that in HTML content we can include anything that may be present in any pdf document, images, tables, titles, subtitles, etc.
But this is not enough, once the HTML content is finished we must create a new object of the DOMPDF class, for this we create a variable "$ mi $ mipdf =" and assign it the value "new DOMPDF ();"
Then we define the size and orientation of the output document, with respect to the size we could define standards such as "Leter, A4, Folio, among others" and in terms of orientation could be "portrait or landscape"
# We instantiate an object of the DOMPDF class. $ mipdf = new DOMPDF (); # We define the size and orientation of the paper we want. # Or by default it will take the one in the configuration file. $ mipdf -> set_paper ("A4", "portrait"); Now we will proceed to add a new line where we will load the HTML content and the type of codification with which the document will be displayed.
# We load the HTML content. $ mipdf -> load_html (utf8_decode ($ html));
Later with the following lines we render or convert the document to pdf and then we send the file to the browser to be downloaded by the client.
# Render the PDF document. $ mipdf -> render (); # We send the PDF file to the browser. $ mipdf -> stream ('FileExample.pdf'); ?> However, if we try it right now in our browser you will see that there is an error, apparently the file does not load and says something like the directory that refers to a certain class can not be located, calm calm down do not disappoint, I did not make you lose your time, I would never do it ... hahaha
We only have one thing to correct, you will see this error because we have not added custom fonts to render our document, but that is not a problem since DOMPDF already comes by default with a series of fonts commonly used in pdf documents such as Times new Roman or arial ...
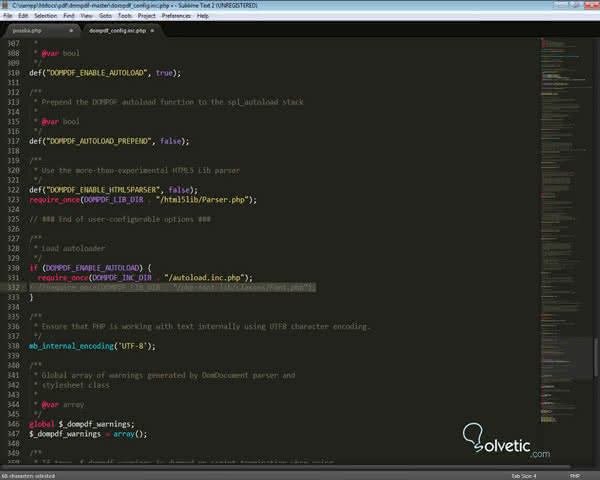
So to solve momentarily this small problem we just have to open with the code editor the file "dompdf_config.inc.php" and comment line # 332. As I show you in the image below ...

Once this is done we can access the file "prueba.php" from our browser and we can see that the pdf document is automatically downloaded.


As we have already been able to generate a pdf with this library, but as we can see it is plain text, what happens if we want to make it a bit more colorful, why not add CSS styles and some images? It seems to them?
Step 3
To continue seeing the flexibility offered by DOMPDF, we created a small style sheet to shape our document and add an image.
First we will add an image to our document just below the paragraph we already have. To keep our files organized we will create a folder that I will call "images" just at the root of the "pdf" folder created in step 1, inside it I will keep the image to be used and in the same location I will create a folder called "ccs" for the style sheet that I want to make ...
So now I will simply add a line in the file "prueba.php" to include this image
<img src = "images / image1.jpg" width = "500" height = "180">
To add a style sheet we simply have to create it and save it in the css folder and then place the link to it in the head of the HMTL content present in the file "prueba.php"
I'll try something very simple by making the title a bit bigger and placing it in blue, the css code would be:
.Title{ text-align: center; font-size: 30px; color: blue; }; Now we will only add this class to our title tag as follows
<h2 class = "title"> What is DOMPDF? </ h2>
And the result in our pdf would be the following ...

Now you can use CSS to customize it as you wish, for now this is all ...
Thank you for visiting my tutorials, I hope you will be of help, greetings and as always in case of doubts or comments leave them here below and I will gladly respond in a timely manner.
I also leave a
.zip file with the material of this tutorial :
 707 Descargas pdf20151029145905.zip 101,99K 707 Downloads
707 Descargas pdf20151029145905.zip 101,99K 707 Downloads