That the Internet does not forget is a reality, so much so that even if we try to erase our trail on the Internet, there will always be someone who can find information about your activity on the Internet. If users leave traces on the Internet, needless to say, the Web pages that are found or that have been active at any time. What if there is a trace of them? Of course yes.

Related: How to mute Chrome Picture-in-Picture (PiP) videos
The vast majority of web pages are public, obviously the main objective of them is precisely to reach the more users the better. This means that these Websites, being public, can be registered over time, for example saving the evolution of their main page..
Thanks to this, any user will be able to know the evolution in the design of any website that is or has been active on the internet. In order to get what a website looked like in the past, you only have to provide the domain of the website you are interested in.
Having said this, below we show you the steps to follow to know what a specific website looked like in the past, easily and free of charge:
What did a website look like in the past?
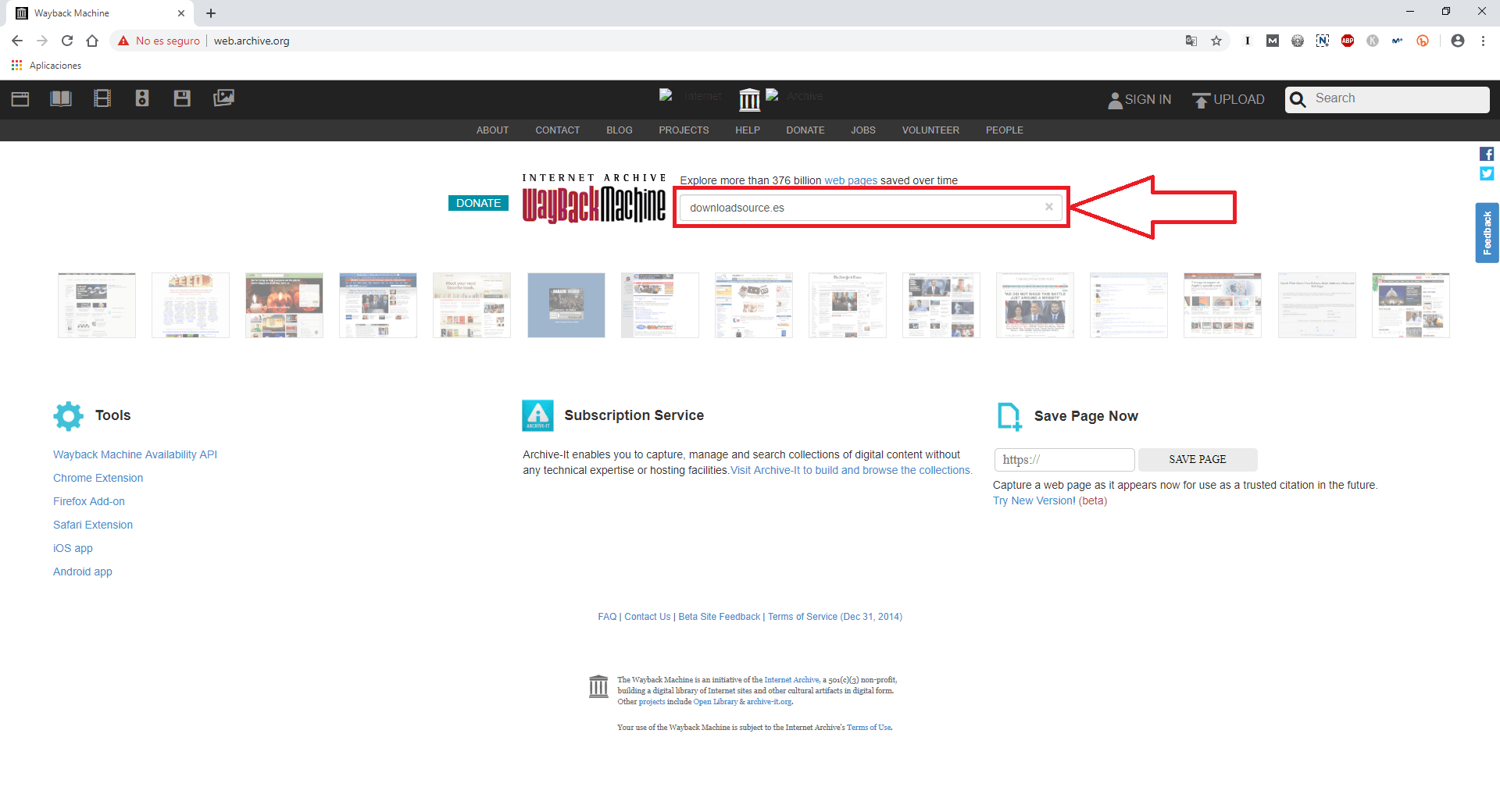
- The first thing you will have to do is access the following website: Web time machine ..
- Once here you will have to enter the domain of the Web in which you are interested and click on the button: Search

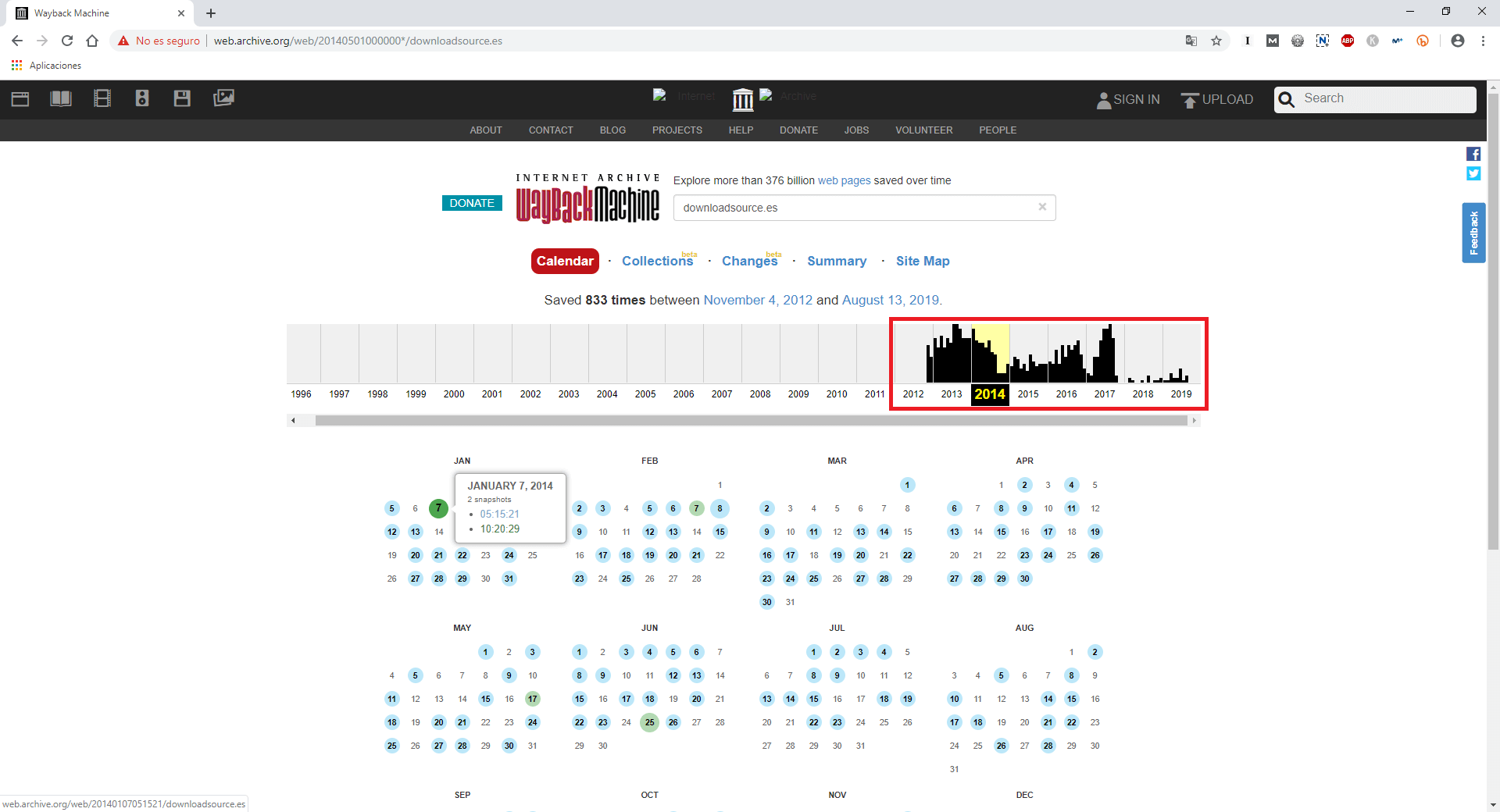
- This will automatically make the online application perform a search and display all the results on a timeline and calendar.
- In the timeline you will be able to observe the volume of screenshots that have been taken from said website in a given year. The more and larger black bars are displayed, the greater the number of screenshots taken and stored from the Web in that month..

- After clicking on the year in which you are interested, an updated calendar will be displayed in which you will see how some days are in different colors.
- Blue Color: Means that there is a screenshot of the main web page on that day.
- Green Color: It means that there are 2 screenshots of the main web page on that day.
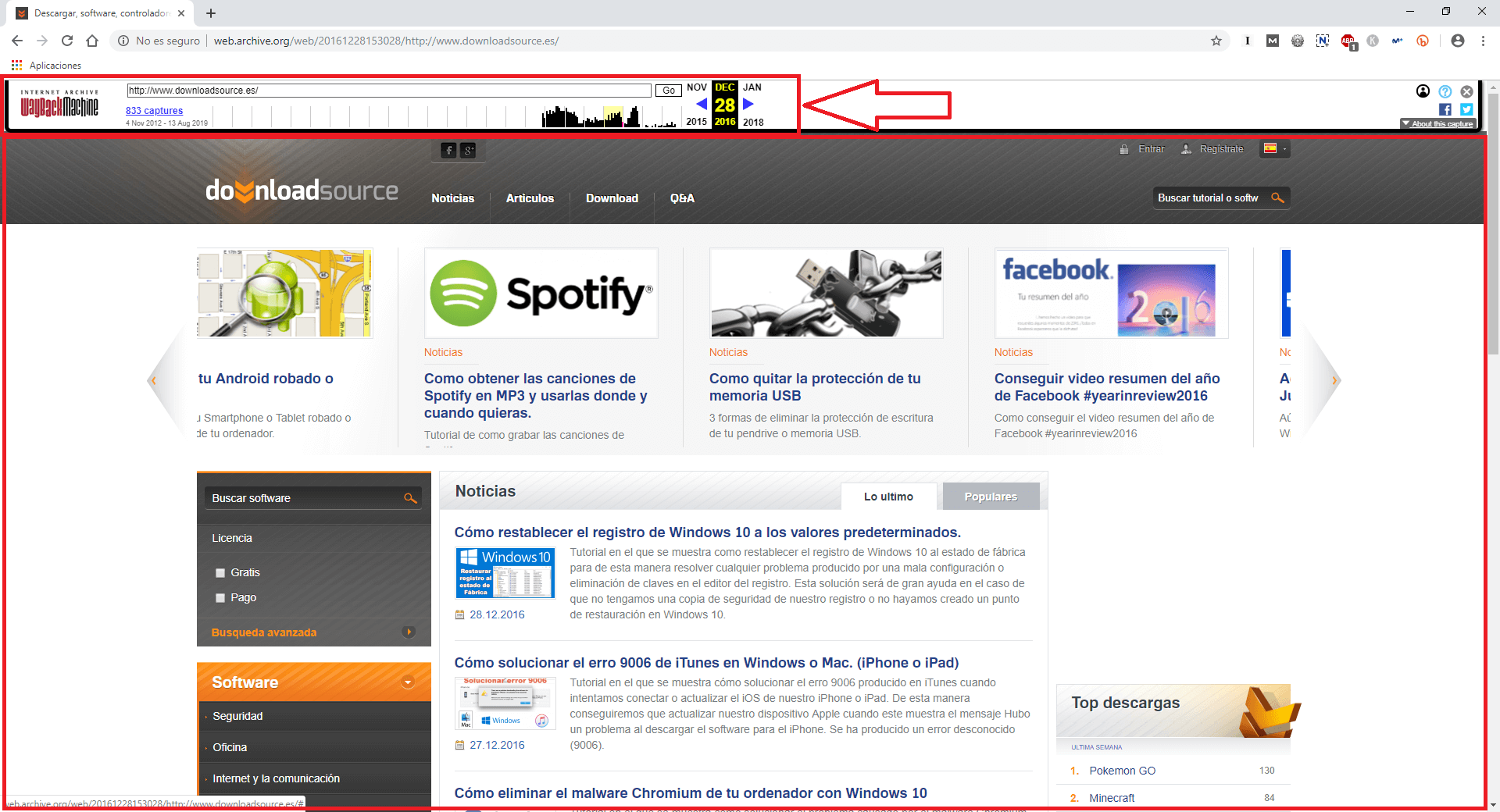
- After clicking on any colored day, you will be directed to a screen that shows The entered Web as it looked on the selected date.

Without a doubt, this tool is ideal for users who want to know the evolution in the design of a Web page over time. You will be able to know how the design of a website was from its creation to the current moment.