- It may seem irrelevant, but the effort to improve the loading speed of your website will pay off.
- Google is paying more and more attention to this issue of loading speed, and it is not only focused on Desktop sites, but also on its mobile versions
- Like a racing car, the loading speed of your pages will depend on how it is built and what your purposes are. But since you surely want to be as fast as possible, we teach you to be
Many probably still remember when, a decade ago, the main search engines of the moment began to insist on that of the delay in opening of the Internet sites. Well, that demand that is in line with that of users has continued to grow, and since Google has long insisted on this factor when it comes to SEO positioning, it is better to know how to improve web loading speed ..
As we said, it was back in 2009 that La Gran G began to insist in this regard, and as the Google search engine became important, it even more persuaded portal owners to take it into account. In 2021, it is unthinkable that a page that takes too long to load will be successful .
Seen in another way, with two equal pages, the one that loads faster will always have the advantage, and we are not only talking about computers, but also a great loading speed on mobile devices ..
Google prioritizes mobiles in its searches
Precisely, based on the relevance acquired by smartphones, Google has developed the project known as AMP, or " accelerated mobile pages ", which aims to encourage owners to ensure that their sites on smartphones meet a series of development guidelines as maintenance.
In other words, Google intends that in addition to the Responsive website, the adaptation of the Desktop version to mobile phones, there is also a native mobile theme, designed from the ground up for smartphones ..
And while many site owners and SEOs complain about having to pay attention to speed as well as 200 other ranking factors on this search engine, speed is probably among the most important. All recent studies agree on how much users value experience in this regard.
Since July 2018, page speed became a ranking factor for mobile searches, and since then Google has been adding more elements related to this parameter, as a central part of its ranking algorithms. And we are seeing only the beginning of mobile browsing .

So, how to optimize the loading speed of a website?
Let's pretend then that we are race drivers, and that we want to reach the finish line before everyone else. We will have to prepare for it. And, in case you're wondering, there's no way not to compete. If you have a website, you compete.
Lightness above all
While we can be tempted to add all kinds of details to our site, the truth is that we have to first make sure that they are light, agile . It is useless if they are flashy if they are heavy and slow.
How to do it? Avoiding loading it with unnecessary images, videos, widgets and accessories, as well as anything else that does not provide relevant content, nor does it help to understand what you want to express.
Bet on power
Your race car can't carry the engine of a golf cart , or it won't stand a chance on the track.
Traditional shared hosting plans pack tens of thousands of websites on a single server. This is exactly what you have to avoid. You must get a web hosting that is up to the task .
You can, for example, upgrade to a virtual private server, which will give you many more computing resources.
Drive better
Your car is important, of course, but everything will ultimately depend on the driver's hand .
You have to make sure that the loading of your portal is carried out in an orderly manner, loading the essential elements first, those that must later give way to less relevant ones.
Caching, without going any further, is a concept that every website should have to facilitate the loading of a web page in the browser. You have to use it to your advantage so that everything becomes more fluid.
There are companies that will provide you with advice for efficient caching.
Also do not forget the optimization of basic elements of the web
Analyzed all the previous steps to improve the loading speed of your website
Lastly, optimizing for the new Core Web Vital metrics can be instrumental in making your run on the track more efficient. Something like good tires, good fuel, etc.
And what are those metrics or basic elements to optimize? The following
- LCP or Largest Contentful Paint : measures the loading time of the content, everything that is seen before scrolling down. It does not matter if it is an image, a video, or a block of text. It should be less than 2.5 seconds.
- FID or First Input Delay : measures the interaction or response capacity of the page, the time that elapses between when the user executes an action, and it takes place. It should be less than 0.1 seconds.
- CLS or Cumulative Layout Shift : measures "visual stability", that is, that all elements stay in place as the site loads. It does not measure time, but frequency and magnitude. It must be below 0.1.

Conclusions
In summary, we can affirm that the process of optimizing the speed of a page is certainly a complex and confusing task , but that does not mean that it is also an essential component to rank better .
If you are a website owner you are already driving your car in this race, like it or not, and you probably want to be among the first to reach the finish line. And don't get left behind or lost in the crowd .
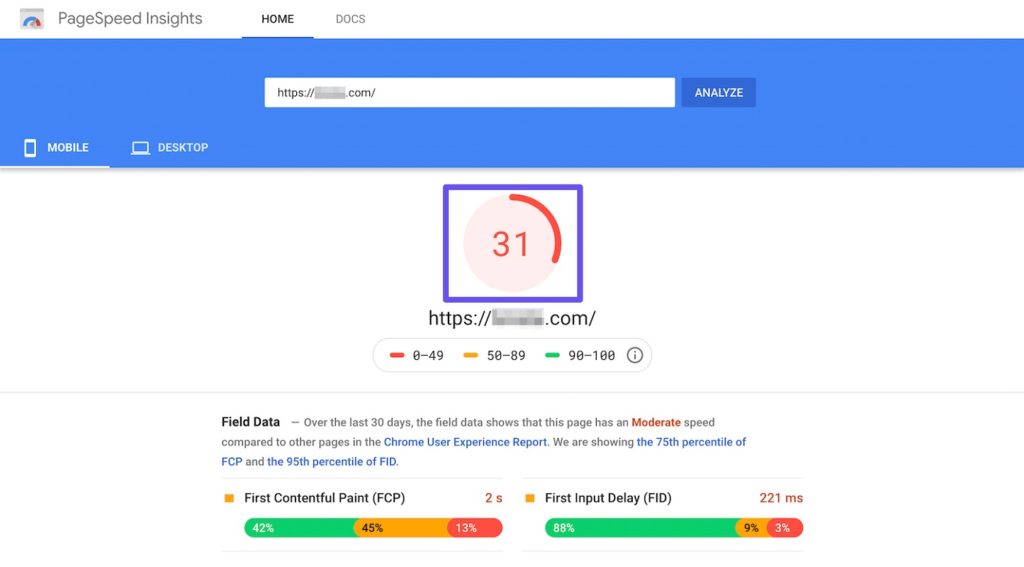
And you can always check your results with Google PageSpeed Insights , a tool that Google itself makes available to us, to find out how far the optimization goes .