The header of a website helps users to orientate themselves on the page. It is the same on all pages and often contains, for example, the menu, a search function and the logo. Also, there is often a nice picture there to make the page appealing. This article explains how you can edit the header of your website in the WordPress content management system.
Note: The available functions vary depending on the WordPress theme used.
Change the header design
Themes
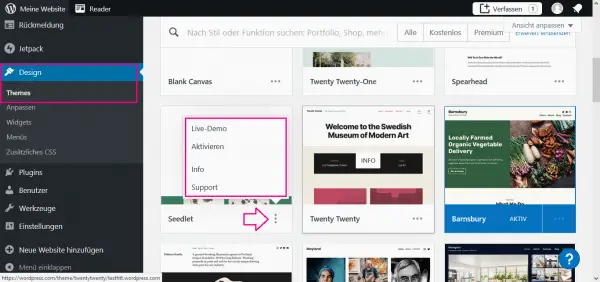
The look of your website is influenced by the WordPress theme used. This also has an impact on the header. You can change the theme by clicking on " Design " in the menu bar on the left and then on " Themes ". There you can see which theme you are currently using and which themes are available in your WordPress version. You can use
the three points next to the individual themes to see a preview (" Live Demo ") and information on the respective theme (" Info "). You can also switch to the appropriate forum via " Support " to get tips on the theme. To choose a theme for your website,click on the three dots and then click " Activate ". Then confirm the process..
 Under "Design" and then "Themes" you can see and activate all available themes.
Under "Design" and then "Themes" you can see and activate all available themes. Colors
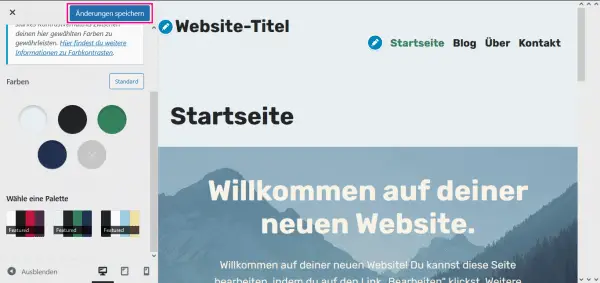
Depending on which theme you choose, your website will be given a color concept. If you want to change this, you can go to " Design " in the bar on the left and then to " Customize ". Here you select " Colors and Backgrounds " to adjust the color palette of your page.
 Under "Design" and then "Customize" and "Colors and Backgrounds" you can choose between different color palettes. At the end, click on "Save changes".
Under "Design" and then "Customize" and "Colors and Backgrounds" you can choose between different color palettes. At the end, click on "Save changes". CSS
If you are using a premium WordPress plan, you can also customize the CSS. This gives you more freedom and options to design your page and also the header. To do this, click on " Design " in the left menu and then on " Additional CSS "..
Edit the content of the header
Menu
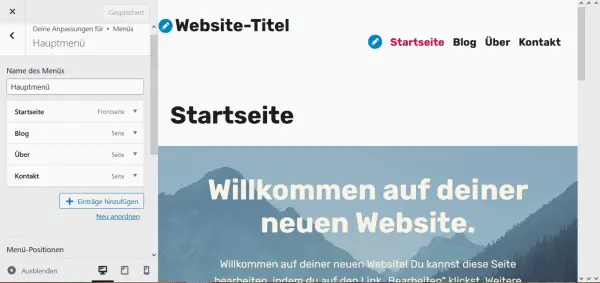
To edit the header menu of your website, go to " Design " in the bar on the left and then to " Menus ". There you can edit the preset menus or create new ones. You can also choose where you want the menu to appear.
 For each menu you can define the name and position and add entries. At the end "save changes".
For each menu you can define the name and position and add entries. At the end "save changes". Logo, title, icon
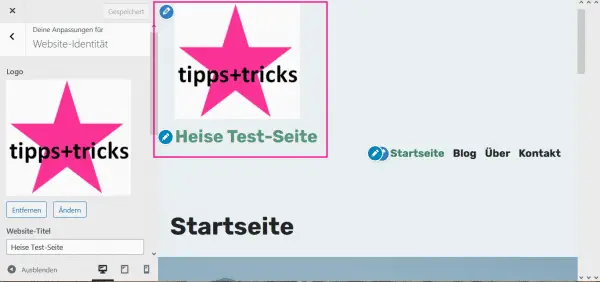
In the menu bar on the left , click on " Design " and then on " Customize ". Here you select " Website Identity ". Now you can upload a logo and insert a " website title ". Both then appear in the header. You can also upload a " website icon ". This is the symbol that appears in small letters on the browser tab.
 "Design", "Customize" and then "Website identity" will take you to the settings for the logo and title of your website. You can see a preview on the right. Always click on "Save changes" at the end.
"Design", "Customize" and then "Website identity" will take you to the settings for the logo and title of your website. You can see a preview on the right. Always click on "Save changes" at the end. Widgets
Widgets are small windows or containers that provide certain information or functions. For example, there is often a weather widget on smartphones or tablets. In WordPress you can often use this function in the footer, i.e. in the lower part of the page. Depending on the theme, you can also add widgets to the header. You will find the setting in the left bar under " Design " and then under " Widgets ".
Edit the code of the header
In addition to the visible header, there is also the <head> element in the HTML code of your page. It contains, for example, metadata and links to files, such as scripts or style sheets. If you have good programming skills, you can change the code of the WordPress theme and, in addition to the <head>, edit the header.php file, which creates the header of the page.
Warning: If you make mistakes in the code, you can damage your website . Users can then no longer call them up. Inform therefore thoroughly before changing the code. If you don't feel comfortable programming, you can also use a corresponding plug-in. This allows you to make some changes to the code more easily, more securely, and without much programming experience.