HTML rules the modern world. However, if you ask what it takes to become a web developer, they will tell you everything about JavaScript, frameworks, Python, etc. However, it is HTML that holds it all together..
There is no internet without HTML, and you need to know how to edit it if you want to create websites. But editing in Sublime Text or Visual Studio Code can be overwhelming if you're not working on a large project. For simple projects, there are more suitable services, which we will talk about now.
Codepen

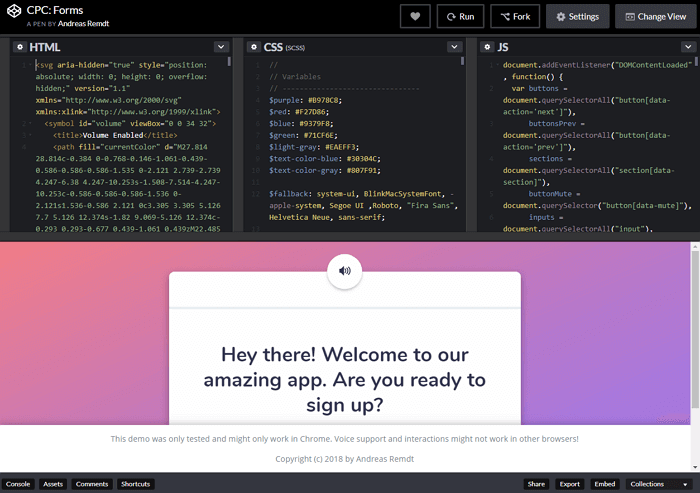
Codepen is a user-friendly online editor with co- authoring capabilities. It consists of a panel for HTML, CSS, JavaScript, and a live preview window. The panels can be resized by stretching their edges. If you need to test layout or JS code, then this is a great option. Also here you can see the work of other layout designers..
Several scripts can be grouped into a collection, but for this you will need to pay for the Pro plan, which costs $ 9 per month. This gives you additional storage space, a variety of skins, real-time code collaboration, and access to a fully functional CodePen IDE.
JSFiddle

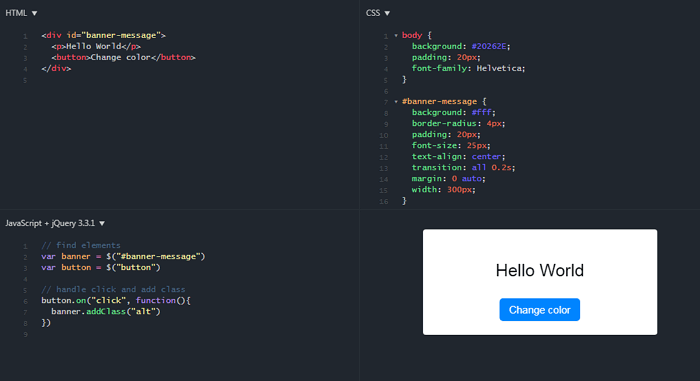
The JSFiddle is like a sandbox where you can play with JavaScript code. Seeing how JS interacts with HTML and CSS, you can edit them right on the service and watch the results of the changes here..
The advantage of this service is that you can add External Requests in the sidebar, which allows you to connect external JS and CSS files. Collaborate lets you work on the same project with someone else in real time.
The only drawback of the service is that you need to click the Run button to refresh the preview pane. But this can be fixed by going into the settings and activating the Auto-run Code item.
JSBin

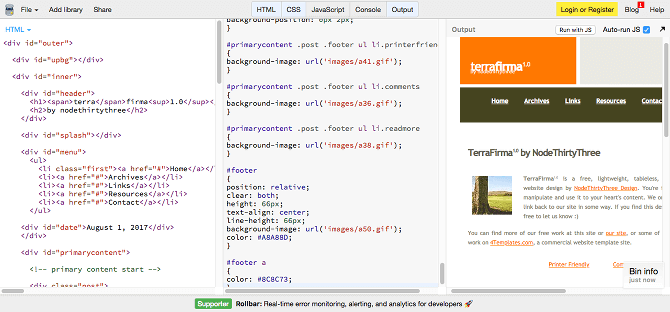
JSBin is a simpler JSFiddle alternative. In it, you can edit HTML, CSS and JavaScript by simply switching between tabs on the same page, as well as toggle preview and console panels for maximum flexibility.
Whereas JSFiddle allows you to link external CSS and JavaScript resources, then JSBin only has built-in libraries that you can use. The choice is large enough: from jQuery to React and Angular.
The service is free and does not require registration, but you will need a paid plan if you want custom inserts, resource hosting, Dropbox sync, and a public URL for your code.
Liveweave

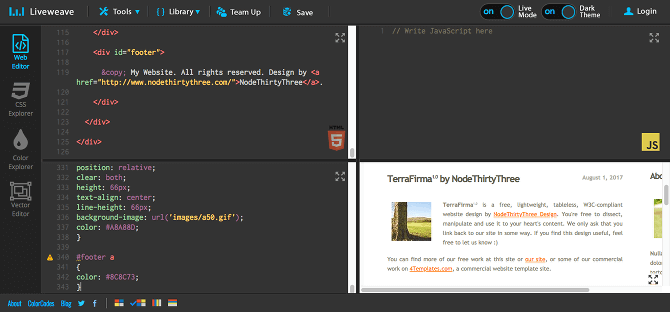
Liveweave is similar to the previous editor, but has a nicer interface (although our preferences may differ). Like JSFiddle, Liveweave lets you work in real time and connect to certain third party libraries like jQuery.
But it does have a few unique features. For example, a Lorem Ipsum generator to generate a fish text at the current cursor position. CSS Explorer provides a visual WYSIWYG editor for styling. Color Explorer helps you find the perfect colors. And with the Vector Editor, you can create vector graphics for your website.
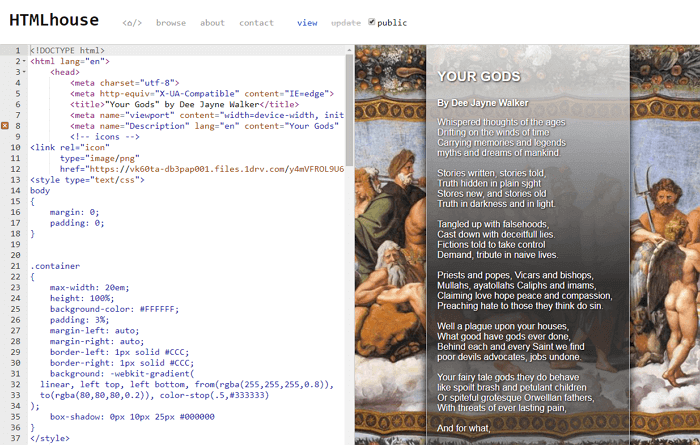
HTMLhouse

HTMLhouse is a good option if you only want HTML, no CSS or JavaScript. It is clear and minimalistic. The service is divided vertically, on the left side there is an editing panel, on the right - a preview in real time.
One of the notable features is the ability to publish your HTML file for sharing at a specified URL.
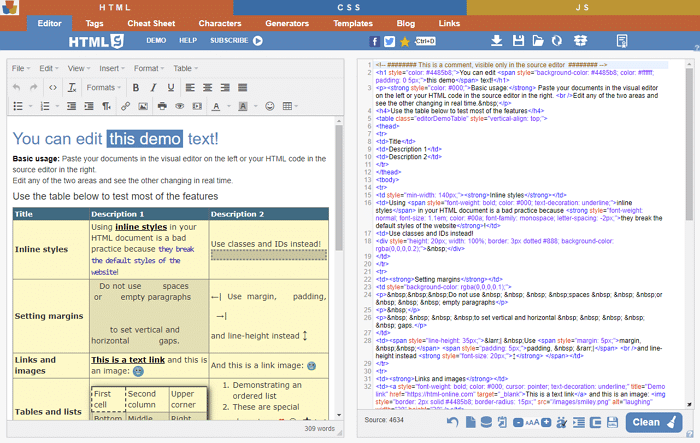
HTMLG

Another option is HTMLG . It works in the same way - a panel with code and an HTML preview. However, in this service, you cannot connect CSS and JavaScript to HTML by creating a single project. If you need to edit code written in these languages, you will need to open a new tab and edit it as a separate project.
Note that there is a 300 word limit if you are testing web pages with text. To increase the number of characters, and to use the ad-free version, you need to buy a subscription. The paid version starts at $ 5.80 per month.
Why use them?
The advantage of such services is that they run directly in the browser, which is the best and most suitable tool for HTML coding and rendering.

When you write web markup in a text editor such as Notepad ++, you need to save the changes to the file, then load the file into a browser, then preview it, and then return to the editor to make additional changes. This is a tedious and irrational process!
Almost all services from the overview can be dynamically updated when the code changes. No need to switch between windows. You customize the HTML and the changes are made automatically. Regardless of which computer you are working on, you can access the document you want if you have an Internet connection.