Web links between pages is one of the key elements for SEO positioning, and so that Google can assess the quality, popularity and importance of a page when positioning it in its search results. This makes Link Building a very important factor for SEO strategies, since if a page receives many references from other quality websites within the same niche, it means that it is relevant within its market. In addition, in this way the reader will be able to expand their information on a subject, by accessing different websites based on the same content..
But it is not enough just to place the link, it is very important that the anchor text in which it is linked is correct, since this is very important in Google ranking. It is undoubtedly a key resource for the positioning of content that we must not leave aside and that we must take into account. But what is the anchor text?
Anchor Text
The anchor text or link text is a word or phrase that is marked within a text and that contains a link to other content. In this way, when clicking on that text, we will be redirected to another page. In this way, the information in that text is not limited solely to that content, but is expanded when inserted in this way and increases the overall value of the post.
Next we are going to see the importance of anchor text, the different types and how to optimize them, so that you understand the usefulness and use of this important factor for SEO strategies and positioning.
1 Why are Anchor text important for SEO?
The anchor text or link text is very important for web positioning as it helps search engines make sense of these links and better understand what type of content they are pointing to. When we link or are linked to other content, Google uses this text to learn the topic of the linked page. In this way, Google will be able to index and value this content for the keywords that have been designated as anchor text of a link.
We should know that Google uses a number of techniques to improve search quality, including page rank, anchor text, and proximity information..
So if we link to a page in this article in link with "keyword course" as the anchor text, that will tell Google that the linked page probably has something to do with courses to learn about keywords. If other pages also put this same link, this will increase the confidence of Google for this search, and will give more value to the initial page.
But in addition to Google, this text is also very important for users, since at first glance they will know what the link is about, thus indicating the type of content they are going to access..
Example
Let's see an example.
Now we are talking about anchor text and its importance in Link Building strategies.
As we can see, we have just selected "Link Building Strategies" to link our own content in reference to this topic and that we consider to be of interest to the user in this topic. In this way, when the user clicks on that text, they will be directly redirected to a new page that talks about what it is and the importance of Link Building in SEO strategies.
Note
It is important that for the anchor text we select a maximum of 6 words, among which are keywords and that make a clear reference to the content to which it is linked.
In this case we have put an internal link, but in the case of linking to an external website, the result would be the same.
It is very common that when we are reading a text on the internet, we come across different links during the reading, since in this way we have access to more information on that subject quickly and easily. It is therefore important that we have both backlinks received externally and links created internally with a good anchor text, since these two strategies help to position a site.
We must take into account that we must not abuse anchor text using the same keyword to position it, since this could be considered by Google as Spam. It is therefore important to know how to use keywords, so that Google does not penalize you for making excessive use of any of them. The important thing is that the sites are linked naturally thanks to their content.
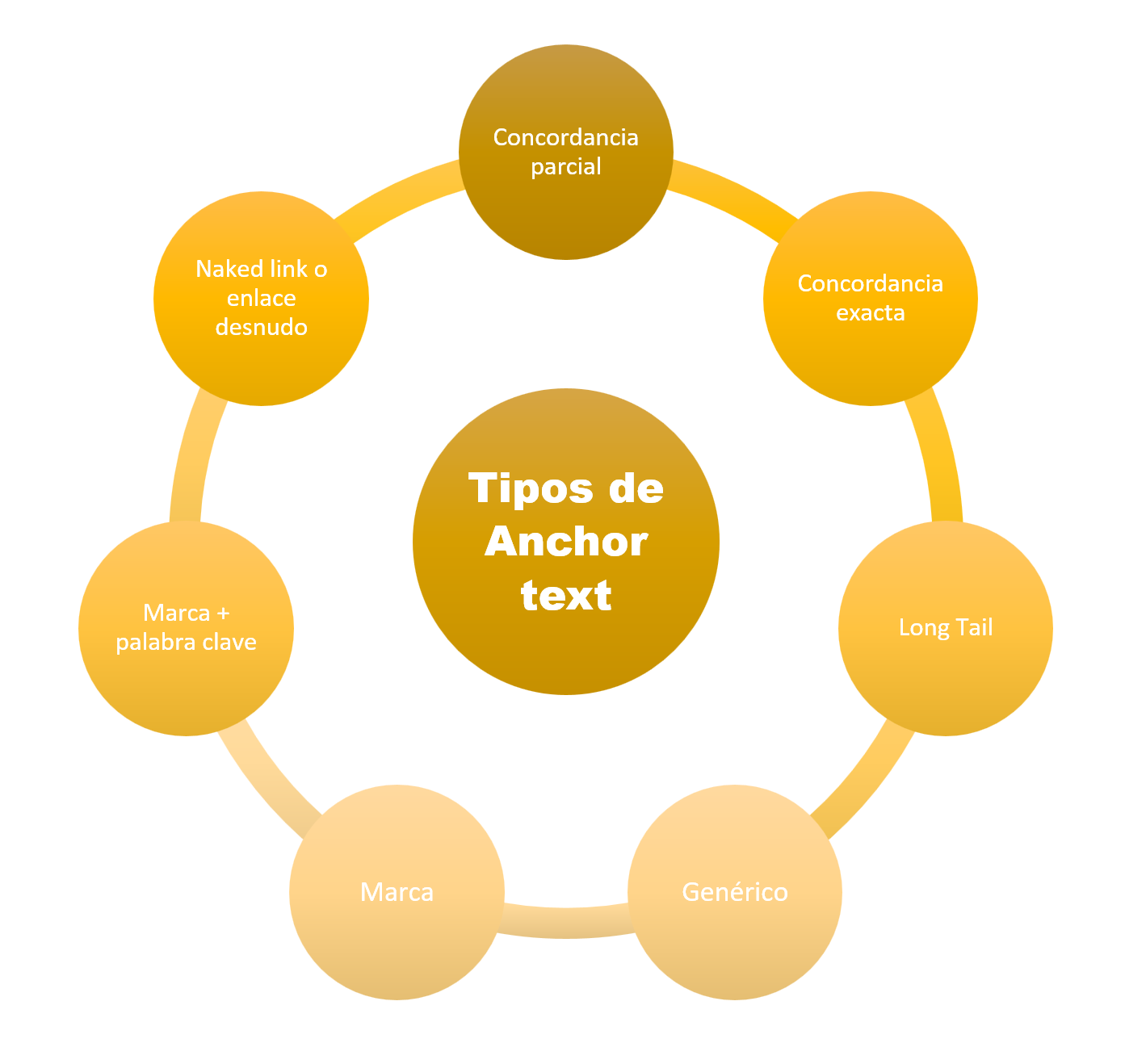
2 Types of Anchor text
There are different types of anchor text that it is important for you to know, so that you do not always link the same keyword, for example, and Google can consider this practice as Spam as we have just seen. That is why we will now make an analysis of all the types of anchor text that we can apply, so that we always select the most appropriate one and know what each of them offers.
Next we are going to see different types of Anchor text based on the main Keyword "Keywords"
exact match
Link text or anchor text is linking directly to a page that offers exactly what that word or phrase says. However, we must not use the exact term excessively so that Google does not consider it Spam.
Example:
Discover how to correctly use Keywords
In this case "Keywords" would be the text that you want to position and that informs Google about the content of the landing page.
partial match
In this case, in addition to the keyword, as in the previous case, other words are included that offer extra information about the content to which they link.
Example:
Discover the use of keywords
In this case "use of keywords" would be the text that you want to position and that is more natural for Google.
Long Tail
This is another use of partial matching, but with the difference that in this case a long tail keyword will be used to link the web.
Example:
Discover how to correctly use Keywords
In this case, "how to use Keywords correctly" would be the text that you want to position and that would be oriented to more specific searches. However, as we have mentioned, it is recommended not to use more than six words in the anchor text.
Semantic
This type of anchor text is used to use similar keywords without being an exact match.
Example:
Discover how to position your content .
In this case, "position your content" would be the text that you want people to click to access the Link and that is related to the main topic, which are the keywords.
Generic
This type of anchor text is widely used since it is used for any type of link. They are of the type "Click here", "Learn more", "Keep reading here"...
Example:
To learn how to make good use of Keywords on your website, click here.
In this case "click here" would be the text that you want people to click to see the new information that is offered in the Link.
Brand
This type of anchor text is used to position and give visibility to a brand or company.
Example:
To find out how to make good use of Keywords on your website, go to TechnoWikis.com
In this case "TechnoWikis.com" would be the text that you want people to click to find out about the new information that is offered in the Link and thus know where the information comes from.
Brand + Keyword
This type of anchor text is used to position and give visibility to a brand or company along with the keyword that you want to position.
Example:
Keywords course in TechnoWikis.com
In this case "Keywords in TechnoWikis.com" would be the text that you want people to click to find out about the new information that is offered in the Link on this subject and thus know the place from which the information comes from. time.
Naked Link or naked links
This type of anchor text is used to directly put the url we want.
Example:
https://www.solvetic...e-web-y-youtube
Image
This type of anchor text is used through images since it is not always necessary to do it in text. Google reads the "alt" tag as anchor text.
Example:
Rename the image with "Keyword Course"
In this case, the link text or anchor text is the alternative text of the image according to Google.

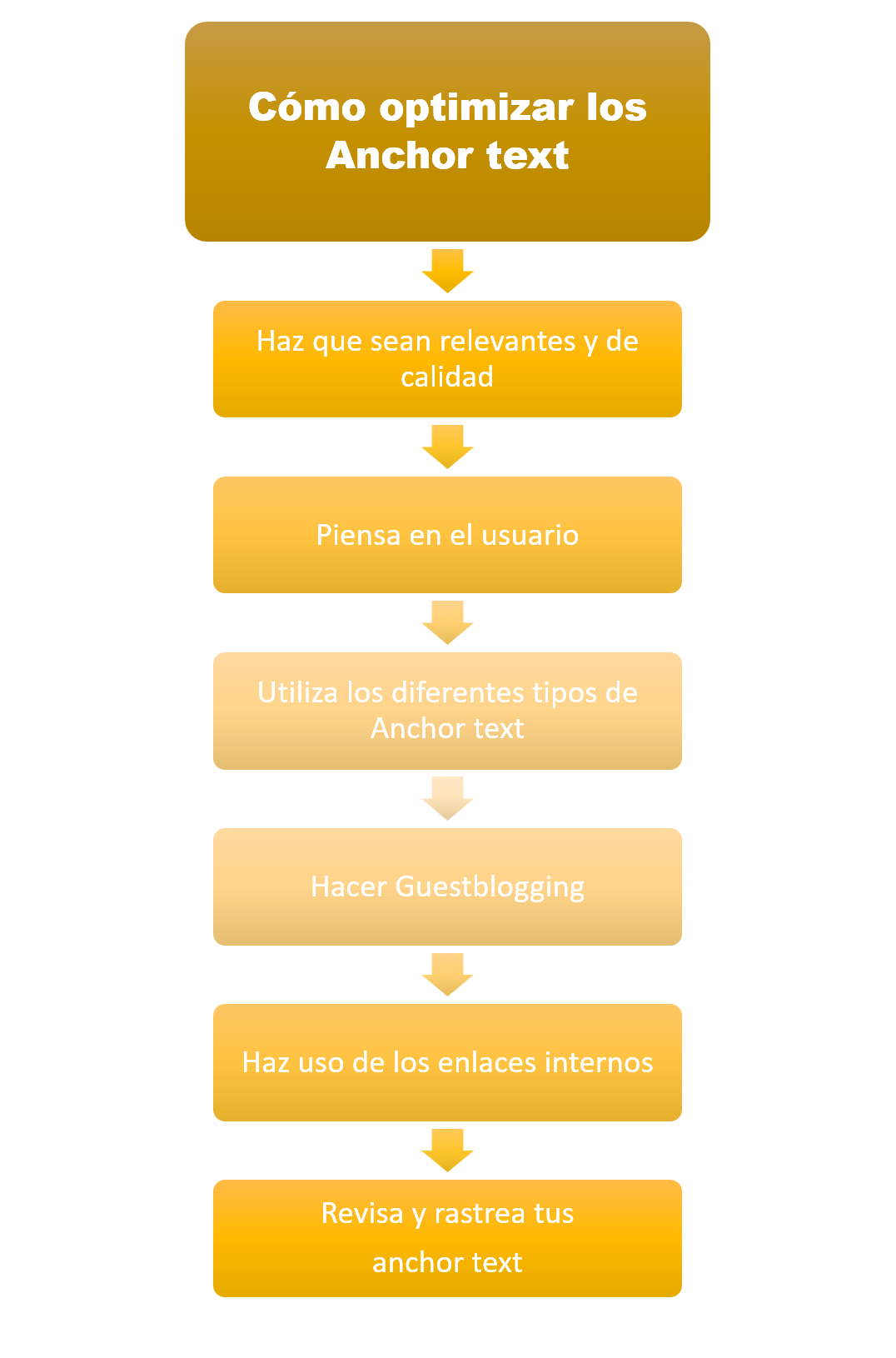
3 How to optimize Anchor text
As we are seeing, having a good anchor text is important so that the user wants to click on it, and to indicate to Google the value and content of the link to which we are directing our content. That is why the more optimized we have them, they will give us better results, which will make our content rank better.
Below you will see different tips for you to apply in your Link Building strategies, when creating and optimizing the anchor text of the links that you place on your page or that you request that others put in their content pointing to yours.
Make them relevant and of quality
When we put an anchor text in our content, we have to find that it adds value to what we already have. This means that they must be related to the text in which they are included and ensure that we are sending the user to a quality link. It is therefore important that you focus on the subject you are talking about and that the information offered is not generic and does not respond to the needs of the user in that search.
Think about the user
One of the main rules that any SEO professional should always keep in mind is to always think of the user first. This is important because if the user has a good user experience, Google will know it and will make that content rank better and be better valued.
It is therefore important that the anchor text that we put is natural and that it is useful and non-invasive for the user who is reading the text.
Use the different types of Anchor text
Another of the practices that we must carry out when creating our Link Building strategy and placing the anchor text in the text, is to make use of all the types that we have seen, so that variety and naturalness can be seen, and not abuse. of the keyword that we want to position.
Make Guestblogging
This practice consists of making a post for other pages as guests, in which to put a link to our content. This is usually very useful to develop a good quality link strategy.
However, you must bear in mind that you must write for quality domains and with good DA, to ensure that the traffic you receive is also of quality. In addition, the topics for which you write must also be relevant to your niche and to the link that you are going to place in them. It is interesting not to use the exact match in this type of links, so that they do not appear artificially in the eyes of Google.
Make use of internal links
Another of the practices that you must carry out in your Link Building strategy is to make use of internal links between your own content, that is, link related things from other pages of your own site. This also has power for positioning, as well as improving navigation for users. Review your pages with the best DA to link them to other content you want to position.
When you make this type of internal links, you must take into account that it is very important that you do not focus only on the keyword, but it is better that this keyword is included in a phrase and the anchor text occupies the entire phrase so that this way looks more natural.
Review and track your anchor text
In general, most of the links we receive by linking our content are natural so we are not aware of it. In these cases it is interesting that you analyze the anchor text with which your content has been linked, so that in this way you know if they are of quality or not. In order to see this, there are different tools such as Moz, SEMrush and Ahrefs, among others, from where you will be able to carry out a more exhaustive analysis of it.
In the event that you find anchor text that may be harming your page, try to get it modified.

4 HTML Rel and Target Attributes
It is important to know that when we place links on our website, they usually carry different attributes to indicate to search engines the different actions that they must carry out or how they must interpret that link. That is why we are going to focus on the "Rel" and "Target" attributes that will generally be the most used in our links. We will be able to see these attributes in those links that are placed on us or that we place, and in this way we will know its structure in more detail as well as having a greater knowledge of its usefulness and purpose.
What is a rel attribute?
It is an attribute that describes the relationship between the linked document and the destination document or path. It serves to offer search engines more information for that link. But we must know that it will only be taken into account if the ahref attribute also exists in the link.
These are the values that this attribute allows:
alternate
A hyperlink that offers an alternative representation of the current content, such as a translated version. This element is used so that this alternative page is not considered duplicate content. This is a way to indicate the different pages for each version so that the search engine can understand the concept. We can also make use of this rel attribute for pages that, for example, are oriented to several regions but that use practically the same content.
<a rel="alternate" href="https://www.solvetic.com/page/cursos">English Courses</a>
author
Link to a page with the author of the document or contact. In this way, search engines can link the page to the biography of the author of a text and thus establish a connection with the author. It is interesting to use this to mark the author of a document. rel=author will help authors associate particular articles from a URL or website with their profile.
<a rel="author" href="https://www.solvetic.com/page/autor">Guest Author</a>
bookmark
Indicates that the linked page is a permalink used in bookmarking. A rel="bookmark" attribute value thus specifies that the linked page is a permalink and is used to bookmark the nearest article or section on the page. A title value can be added to provide a title for the bookmark link if we deem it necessary and appropriate.
<a rel="bookmark" href="https://www.solvetic.com/page/bookmarks">TechnoWikis Bookmarks</a>
external
Indicates that the link will open outside of the current page. A rel="external" attribute value informs search engines that the link is on a domain that is outside of the current website. This is used above all when adding a link that is outside the web server and therefore does not belong to our domain. That is, it is used to indicate that the link does not belong to our website, but to an external page.
<a rel="external" href="https://www.solvetic.com/page/new-courses">New Courses</a>
help
Link leading to a help page. A rel="help" attribute value specifies that the linked page contains contextual help for the current page. The link can also be the help page for the parent element of the link. You can also provide a link to responsive help about the linked content.
<a rel="help" href="https://www.solvetic.com/page/help">TechnoWikis Help</a>
license
A hyperlink to information about a document's copyright license. It is a simple and open format used to indicate content licenses that can be embedded in HTML or XHTML, Atom, RSS and XML. By adding rel="license" to a hyperlink, a page indicates that the target of that hyperlink is a license for the current page.
<a rel="license" href="https://www.solvetic.com/page/license">TechnoWikis License</a>
next
Link that leads to the next resource within a selection. A rel="next" attribute value on a link specifies that the linked page is the next page from the current page. This can be used for articles, news, and other pages in a series of pages. In this way, what it does is indicate the relationship between the URL addresses of the components of a paginated string. On a website, a paginated series of content can take many different forms. We can find this in an article divided into several pages of components or a category of products with elements spread over several pages for example.
<a rel="next" href="https://www.solvetic.com/page/courses/next">Next chapter</a>
prev
Link that leads to the previous resource within a selection. This element is used in the same way as we have just seen with the rel="next" attribute, but in this case it is indicating that the linked page is the previous one to the current page.
<a rel="prev" href="https://www.solvetic.com/page/previous-courses">Previous chapter</a>
nofollow
Indicates that the author of the current page is not related to, endorses, or has no control over the linked resource. If a link has the Nofollow attribute, it means that it is telling Google Bots not to follow that link. These types of links have been created to prevent spam and manipulation of search results. You can make use of this type of links, if you do not want your site to be associated with the content of the linked page or to be crawled by following that link.
<a rel="nofollow" href="https://www.external-page.com">External page</a>
noopener
It is used for links that open in a new tab. The function of noopener is to prevent malicious external websites from accessing the linked website. This is especially useful when opening untrusted links. If we use rel=”noopener” in some external links that open in a new tab on our website, we should not worry since this will not have an impact on SEO but you will be more protected since you will be able to prevent other websites from accessing your page through the browser session, with bad intentions.
<a rel="noopener" href="https://www.solvetic.com/private">Private</a>
noreferrer
It is used to tell the browser that it should not pass our personal information to the new tab we are going to. This tag is used to prevent passing the referral information to the target website by removing the referral information. This will cause links that have the rel=”noreferrer” attribute to appear as “direct traffic” instead of referral traffic in Google Analytics.
<a rel="noreferrer" href="https://www.solvetic.com/private">Private</a>
search
Hyperlink that carries tools to search the document. The rel="search" value specifies that the linked page is designed to search the current page for related content, resources, and other content. This attribute therefore provides a link to a resource that can be used to search the current document and its related pages.
<a rel="search" href="https://www.solvetic.com/page/courses-search">Search in course</a>
tag
Link to a tag or "keyword or keyword" of the current post. A rel="tag" attribute value specifies that the linked page is a place designated by the author for tags, keywords, or topics for the current page. The specified link contains only current page tags.
<a rel="tag" href="https://www.solvetic.com/page/best-online-courses">Online courses</a>
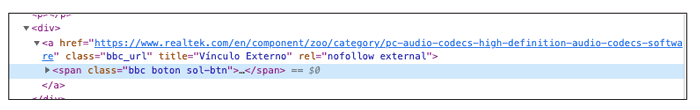
In the following example we see that in this case the rel attribute is to indicate "nofollow".

Can multiple attributes be used on the same link?
The answer is yes. If we want to specify several rel values in the same link, we have to separate the list by commas or spaces. You can put together the rel attributes you want, to indicate to the search engine each of the indications of each one of them.
Space-separated attributes:
<a rel="ugc nofollow" href="https://www.solvetic.com/page/cursos">TechnoWikis Courses</a>
Comma separated attributes:
<a rel="ugc,nofollow" href="https://www.solvetic.com/page/cursos">TechnoWikis Courses</a>
In this case we have put ugc and nofollow, with which we are indicating to the search engine that it is not content created by us but that it has been created by users and that it should not follow it.
Example: In the following example we see that the nofollow and external attributes have been used together. Therefore, we are indicating to the search engine that this content is not ours and that it does not have to follow it.

What is a target attribute?
The target attribute is used to indicate where the placed link should be opened.
This attribute allows the following values:
_blank:
The hyperlink will open in a new window or tab. This will depend on the browser settings established by the user. The _blank link attribute tells the browser to open a link within a new tab or window therefore. You can have multiple links that use the _blank attribute, and each different link when clicked will spawn a new browser tab. Also, if a user clicks the same link over and over again, the browser will keep opening more and more tabs.
<a href=”https://www.solvetic.com/” target=”_blank”>TechnoWikis</a>
_parent
Open the link in the main navigation context. A target="_parent" attribute value specifies that the target page will open in a parent frame. This landing page can be a linked page or a response to a form submission. If no parent frame can be detected, the page will be displayed in the current frame.
<a href=”https://www.solvetic.com/menu” target=”_parent”>Main menu TechnoWikis</a>
_self
The hyperlink leaves the original page. A target attribute with the value of "_self" opens the linked document in the same frame that was clicked. This is the default value and usually does not need to be specified. In other words, if we click on the link we will leave the page we are viewing so that the clicked link opens in that same tab.
<a href=”https://www.solvetic.com” target=”_self”>anchor text</a>
_top
Opens the link in the top-level navigation context of the link or script it's in. Forces the link to be displayed using the entire space of the browser window. The upper frame is therefore the full browser tab and window.
<a href=”https://www.solvetic.com/home” target=”_top”>TechnoWikis Home</a>
In the following example we see that in this case the Target attribute is to indicate target=”_blank”

5 How to make an Anchor text: examples
We have just seen the importance, the types and how to select a good anchor text for our content, but it is also important that we know how to do it and how it appears in the code of our website, so that in this way we know if it is well done or not. and we can correct any failure if necessary. Next we will see this with examples to make it easier to understand.
Anchor text in text
In a basic text hyperlink, we can differentiate three parts:
- An attribute href rel="XXX"
Hyperlinks that link to our content must begin with an opening anchor tag: <a>.
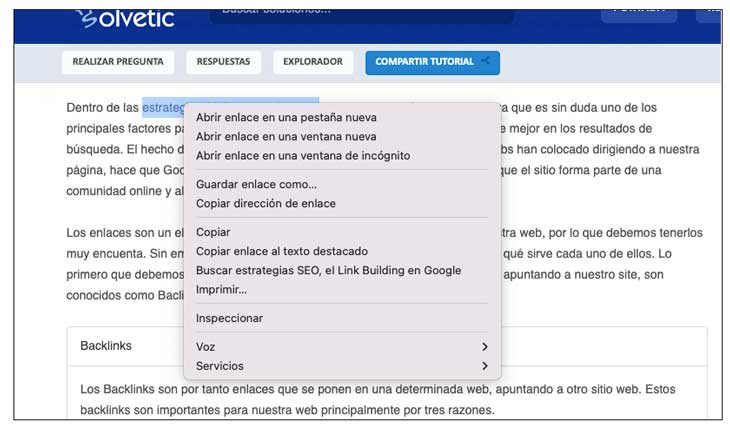
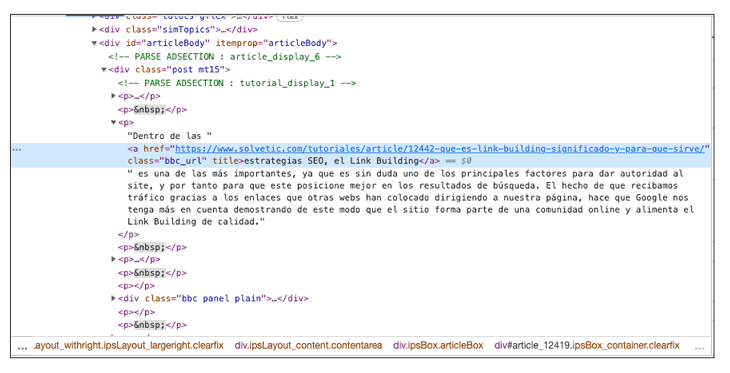
To be able to see this in the code of our page, all we have to do is select "Inspect" in the anchor text.

Now we can see in the image that all the elements that we have mentioned above appear.

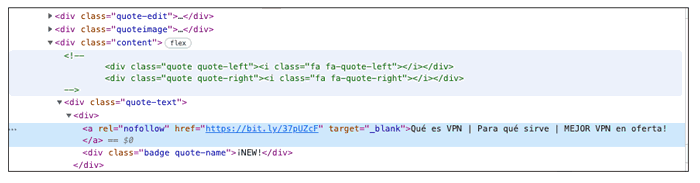
Anchor text in text that opens a new window
In the event that we want the person who clicks on the anchor text of our content to be automatically redirected to another window without closing the current one, we must check that the following attribute is added in the code.
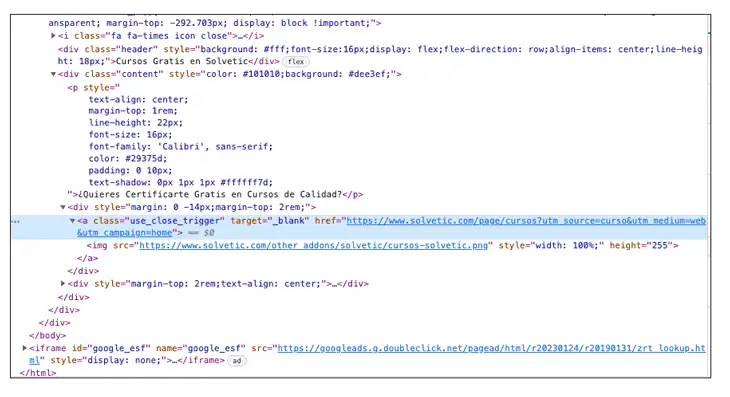
As we can see in the following image, we see that this attribute is present in the code and therefore when users click on that anchor text, a new page with the linked content will automatically open.

Anchor text on image
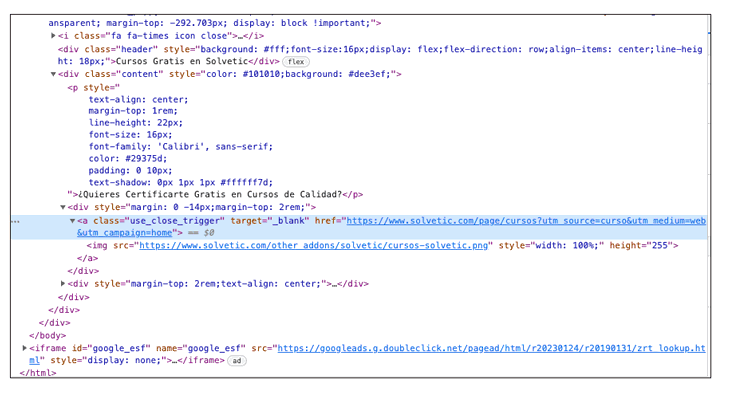
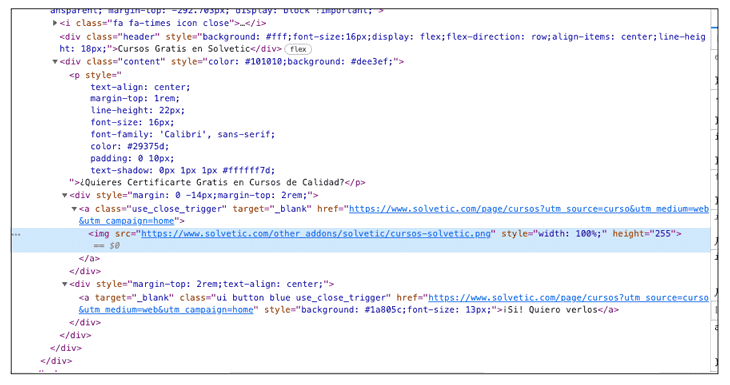
Another possibility is that we put an anchor text in an image. In this way, when the image is clicked, the user will be directly sent to a new content. We will see that in this case the image source is not added inside the opening anchor tag but the <img> tag appears between the opening tags.
We can see this in the following image.

As you can see, it will be very easy for you to analyze the anchor text included in your page as well as those that have been placed on other websites.
Tips
Finally, you must take into account the following aspects when using Anchor Text in your content:
- Use descriptive anchors and avoid generic ones when you can
- It is better that you link with only between two or six words
- Do not abuse the same keyword in the anchor text of a page of your site
- It is important that there is no pattern and that they look as natural as possible
- Do not abuse the exact use of the keyword that you want to position as anchor text in external links
- Use multiple types of anchor text in text whenever possible
As we have seen, the anchor text is a very important element that we must take into account when creating links in our content or when other websites link to us through them. In addition, we must always take into account that we must carry out good practices in any of our SEO strategies, in this case within Link Building, so as not to be penalized by Google but rather rewarded for offering quality content and good information for the user.