One of the areas that has more boom today is the creation of applications, whether for mobile or various devices , since end users are always looking for new applications that help them manage various aspects of their daily lives, their study, Your work or just your entertainment..
When we talk about Linux we are talking about a scalable system, that is, it can be extended far beyond what it brings by default thanks to free code and that is why there are special applications for creating applications and today TechnoWikis will focus on an Apache call Cordova and we'll see how to use it in Ubuntu 18.04.
In case of not having Ubuntu 18.04 we can download it for free in the following link:
What is Apache Cordova?
Apache Cordova is an application that focuses on facilitating mobile application development and is based on open source. By using Apache Cordova it will be possible to use standard web technologies such as HTML5, CSS3 and JavaScript for cross-platform development and we know very well that these languages ​​are the basis for the creation and maintenance of thousands of applications.
With Apache Cordova applications are executed within digital environments that are directed to each platform in particular, and these depend on API links which must comply with the standards required to access the capabilities of each device in functions as sensors , data, network status, memory, etc.
We have the possibility of building hybrid mobile applications using HTML, CSS and JavaScript languages ​​in Apache Cordova which can be used in different mobile platforms such as, IOS, Android or Windows..
Uses of Apache Cordova
Apache Cordova is a practical solution in cases such as:
- If we are web developers and we want to implement a packaged web application so that it is distributed in several application stores.
- If we want to extend an application to more than one platform, without the need of re-implementing it with its set of tools and language for each platform which takes time and resources.
- If you intend to mix native application components with a WebView (special browser window) through which you can access the device level API, or if we want to develop a plug-in interface between native components and WebView.
Key Components of Apache Cordova
When we want to use Apache Cordova we must keep in mind some key terms during its development, these are.
- WebView: WebView is compatible with Apache Cordova and thanks to it the application is provided with the entire user interface, on some specific platforms, it can also be a component within a larger hybrid application which can mix WebView with application components native
- Web App: The application code is hosted on the Web App, as such the application itself is implemented as a web page with a local file called index.html, which refers to CSS, JavaScript, images, files multimedia or other resources that are necessary for its correct execution, so that the application runs in a WebView within the native application container and this container has a vital file, called config.xml, which provides information about the application and with he specifies the parameters that affect his general functioning.
- Plugins: Plugins or add-ons are an integral part of the Apache Cordova environment since its function is to offer an interface for Cordova and generate native components for proper communication between them and links to APIs of standard devices. Thanks to the add-ons it will be possible to invoke native code from JavaScript.
Apache Cordova has a set of base add-ons called Core Plugins, these main add-ons provide the application with the necessary tools to access the device's capabilities, such as battery, camera, contacts and much more.
Development routes in Apache Cordova
Apache Cordova has two basic workflows for the creation of a mobile application which are.
- Cross-platform workflow (CLI): Thanks to this flow it will be possible to allow the application to be run on as many mobile operating systems as possible, without much effort at the platform-specific development level. This workflow focuses on the Apache Cordova CLI.
- Platform-centric workflow: With this workflow it will be possible to focus on creating an application focused on a single platform that can be modified at a lower level. This workflow is based on a set of lower-level Shell scripts which have been designed for each compatible platform, and has a separate Plugman utility that allows us to apply add-ons.
With these details in mind we will see how to create an application using Apache Cordova.
To keep up, remember to subscribe to our YouTube channel! SUBSCRIBE
1. Install Node.js on Ubuntu 18.04
Step 1
First, it will be necessary to install the latest version of Node.js on the system, by default, the latest version of Node.js is not available in the default Ubuntu 18.04 repository so it will be necessary to add a PPA repository for node. js using the following command:
sudo apt-get install software-properties-common -y

Step 2
Now we will execute one of the following commands:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - curl -sL https://deb.nodesource.com/setup_8.x -o nodesource_setup.sh

Note
We can use the following command to carry out this process efficiently.
sudo apt install npm
Step 3
We proceed to install Node.js using the following command:
sudo apt-get install nodejs -y

2. Install Apache Cordova on Ubuntu 18.04
Step 1
Once Node.js is installed, we will install Apache Cordova using the NPM command as follows.
sudo npm install -g cordova
Step 2
We will see that the following process begins:

Step 3
Once this analysis is finished we will see the following result:

Step 4
Now we will verify the version of Apache Cordova by running the following line.
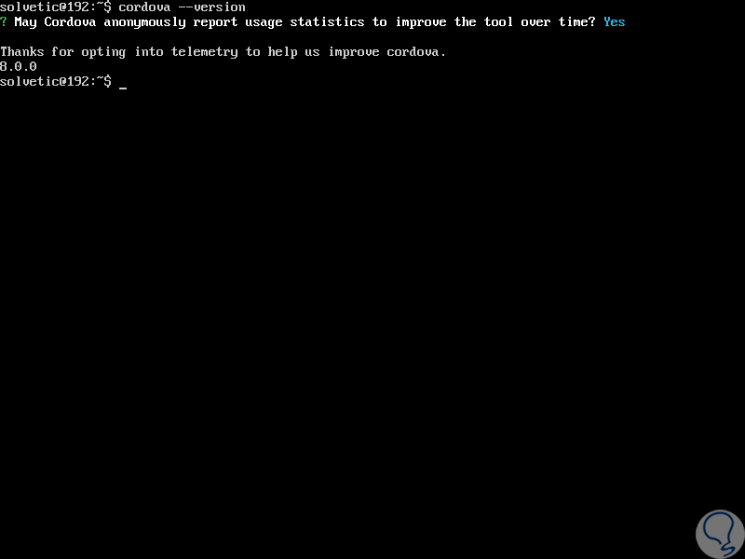
cordova –version
Step 5
Enter the word Yes and the current version will be displayed:

3. Create an application in Apache Cordova
Step 1
To create an application in Apache Cordova we will execute the following command with its name:
cordova create TechnoWikisApp
Step 2
Pressing Enter will result as follows:

Step 3
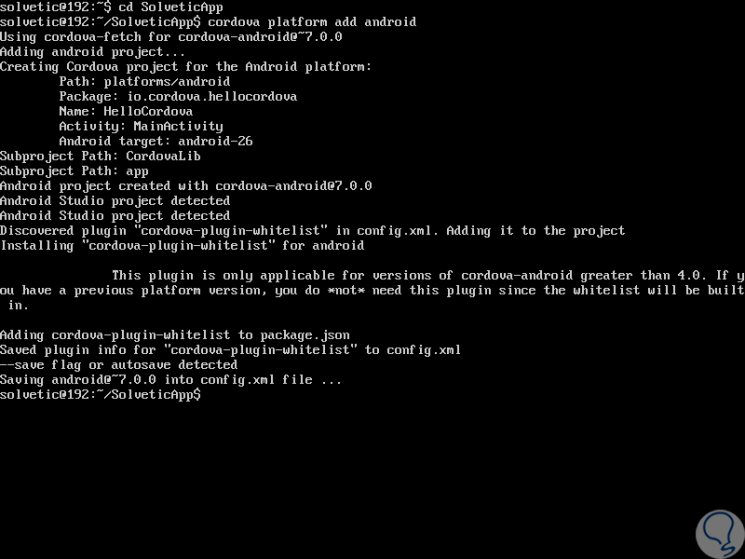
Now we will go to the directory of the new application, TechnoWikisApp and there we add the platform required for the application:
cd TechnoWikisApp cordova platform add android

Step 4
There we can use various platforms such as:
- cordova platform add amazon-fireos
- cordova platform add android
- cordova platform add blackberry10
- cordova platform add firefoxos
Step 5
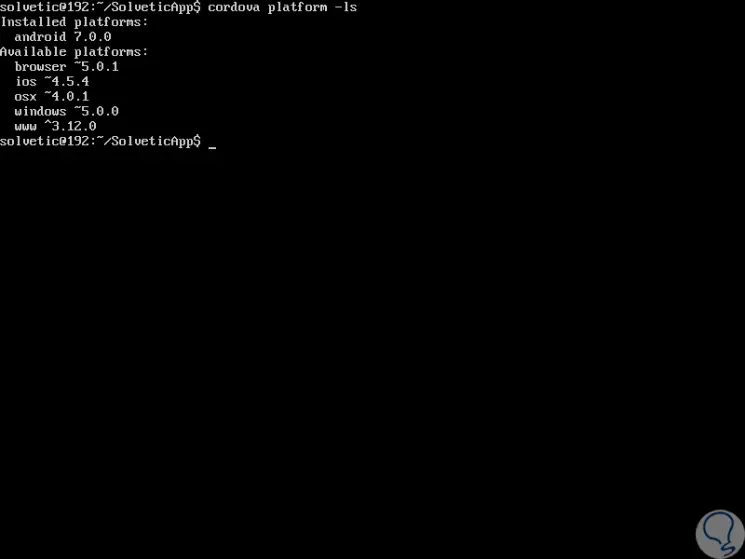
Now we will execute the following command to see the platforms installed and available for the Apache Cordova application:
cordova platform -ls

Step 6
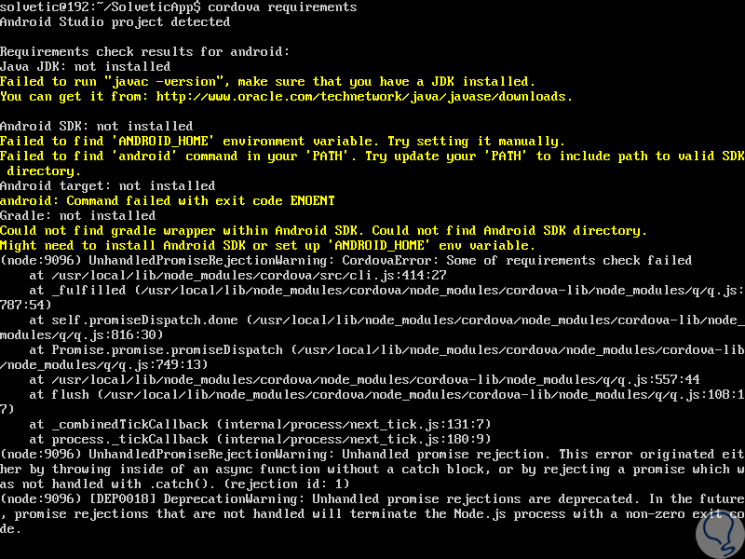
The next step is to comply with all the requirements for the construction environment, this can be validated by executing the following command:
cordova requirements

Step 7
There we will be able to visualize what elements are needed for its integral construction in order for the application to work correctly. Once we complete all the steps we build the application by running:
cordova build Android
Step 8
Once built we can make use of emulators which execute an image of the device virtually and in this case of Android we must install SDK and then execute the following:
cordova emulate Android
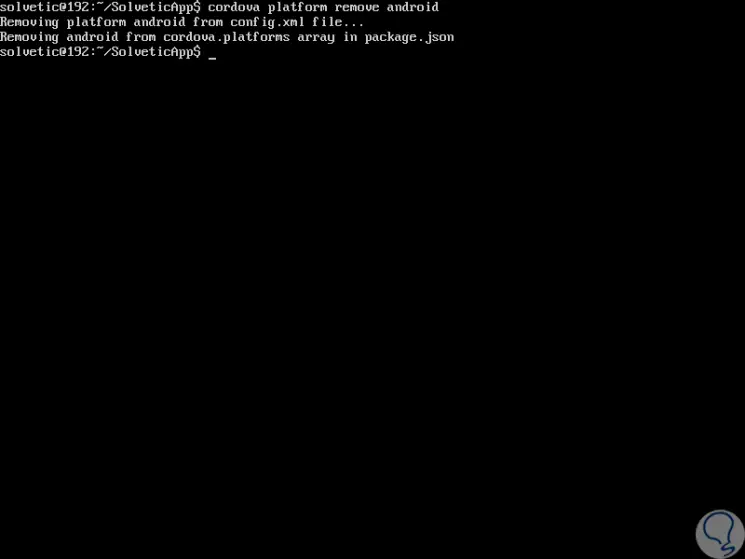
Step 8
At the moment we want to eliminate the created platform we must execute the following:
cordova platform remove Android

We have seen how Apache Cordova is a platform that offers us a series of benefits for the total and functional creation of applications that can be used and implemented in various platforms with total use and the best of all is that the consumption of resources is minimal regardless The type of application created..