It is common for websites to support the insertion of MP3 files either to reproduce a special theme, a conference or a message from the organization..
Although there are several sites that make this work simple, just upload the multimedia file and now, in many cases we can use Google Drive not only as a hosting platform but as an alternative to insert an MP3 file into a website since the MP3 player Google Drive itself has the ability to integrate into any website that supports IFRAME such as WordPress, Google Sites or Blogger.
TechnoWikis will analyze how to achieve this..
How to put media player for MP3 file on web page with Google Drive
Step 1
To achieve this we will go to the following link and access our Google Drive account:
Google Drive
Step 2
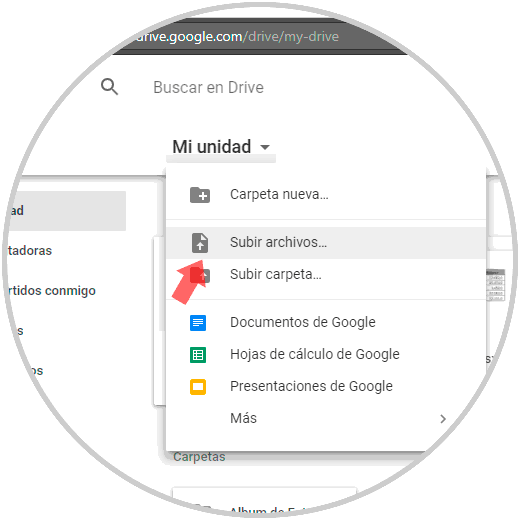
Once there, click on the "My unit" section and select the "Upload files" option:

Step 3
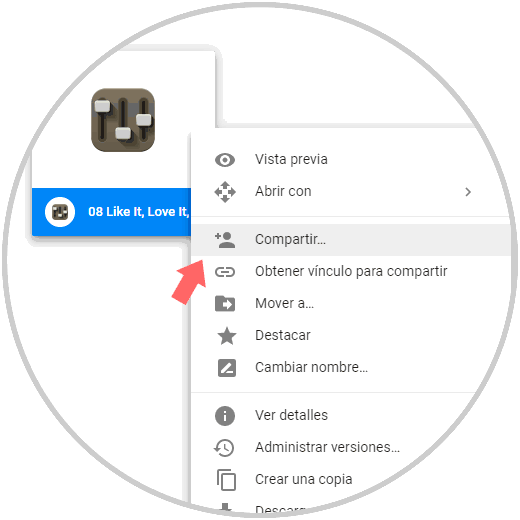
There we will select the MP3 file to upload to Drive. Once uploaded, we will right click on it and select the option "Share":

Step 4
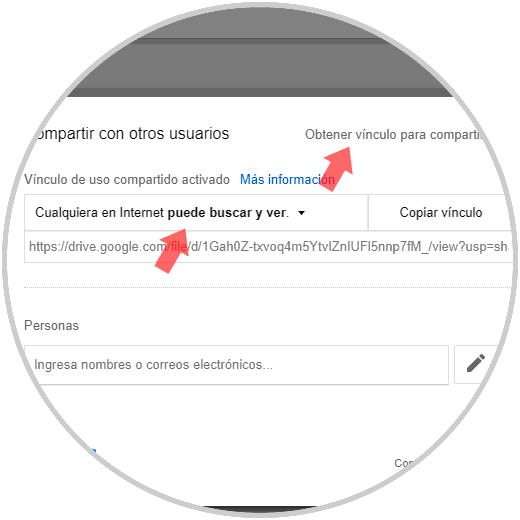
In the pop-up window we click on the “Get link to share†line and we must select the option “Anyone on the Internet can search and seeâ€:

Step 5
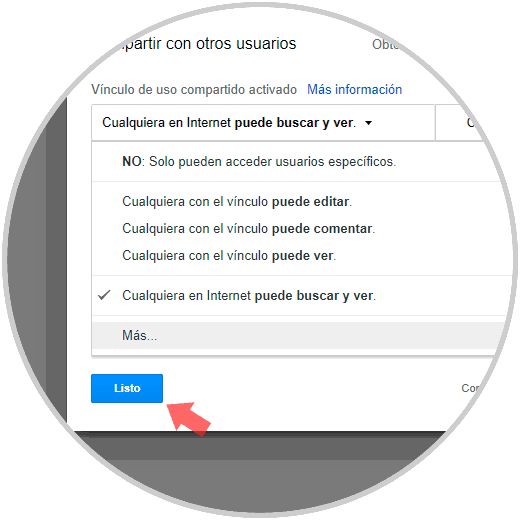
In case of not seeing this available option we must click on the respective field and select the option “Moreâ€:

Step 6
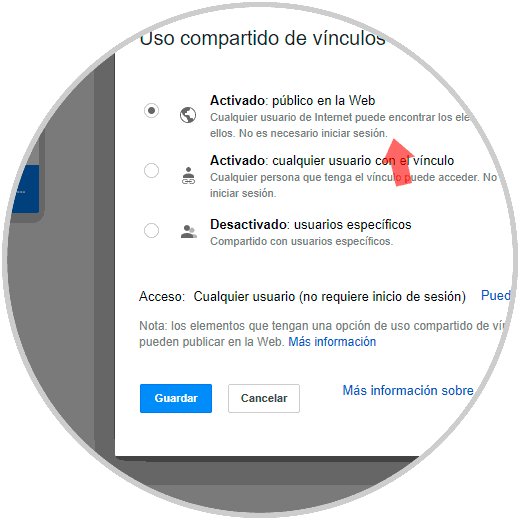
Now, in the displayed window we must activate the “Activated: public on the web†box:

Step 7
Once these points are defined, click on the "Copy" button and this will be the general scheme of this link:
https://drive.google.com/file/d/1Gah0Z-txvoq4m5YtvIZnIUFl5nnp7fM_/view?usp=sharing
Step 8
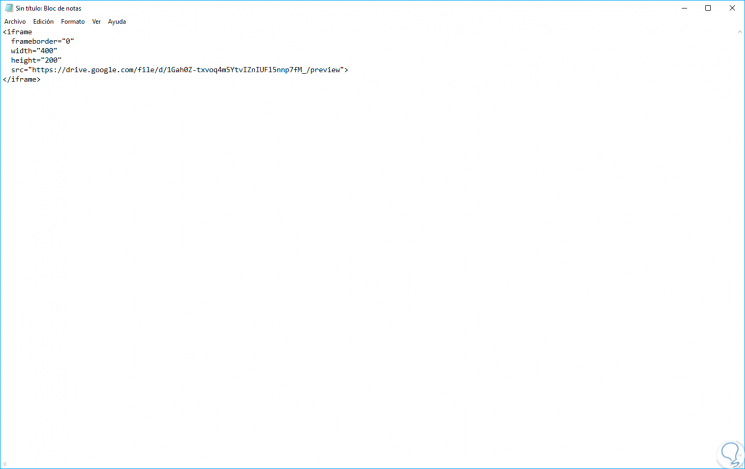
Now, with this code we will create the following file:
<iframe frameborder = "0" width = "400" height = "200" src = "https://drive.google.com/file/d/1Gah0Z-txvoq4m5YtvIZnIUFl5nnp7fM_/preview"> </iframe>

Step 9
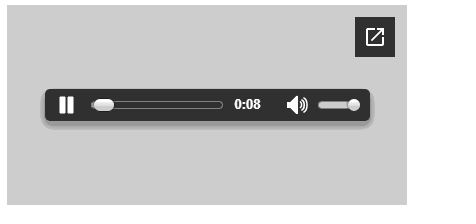
In this case we modify the term "view" with "preview" and edit the line according to the example. Once we embed this code on our website we will see the following. We can see that the file can be played, has a button to pause, increase the volume or maximize the screen.

That simple Google Drive helps us create this type of files embedded in our websites in a simple and fully functional way.