Google Chrome is currently the most used browser by millions of users worldwide that is characterized by its features and development capabilities. In specific situations we may want to take the screenshot of the website that we are visiting in Google Chrome and there are practical options for this that do not involve classic tools such as Clippings in Windows 10 or the Command + Shift + 4 keys in macOS Mojave ..
In Firefox Quantum, which is another widely used browser, we already saw how to perform a screenshot or screenshot of a complete web page, today it is the turn of Google Chrome, which in the following options we explain it thoroughly, to be experts in being able to perform This type of capture in all possible ways.
Through this tutorial we will learn to capture the screen in Google Chrome in a practical way using the browser's own utilities..
To keep up, remember to subscribe to our YouTube channel! SUBSCRIBE
1. Make screenshot in Google Chrome using extension
Extensions or add-ons are one of the easiest ways to maximize browser performance and in the case of screenshots we have several options.
Step 1
For this, we will go to the following link:
Google Chrome extensions
Step 2
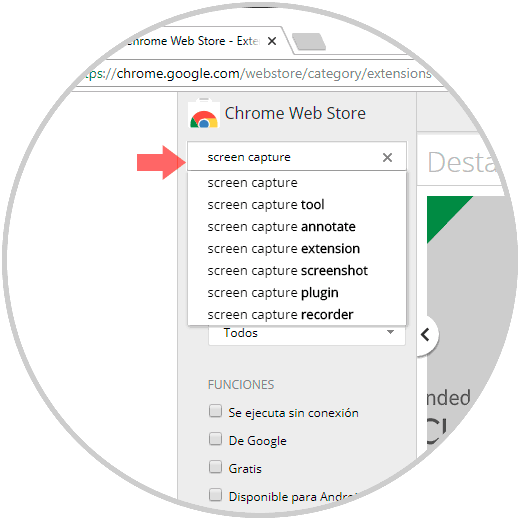
There we enter the term "screen capture" in the search field of the store:

Step 3
The results will be the following:

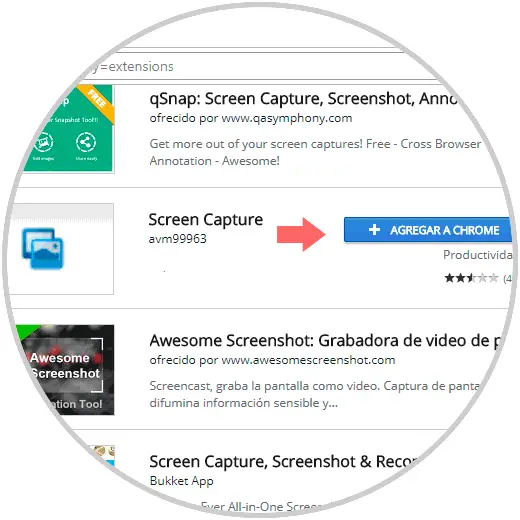
Step 4
There we click on the “Screen capture†extension and the following will be displayed:

Step 5
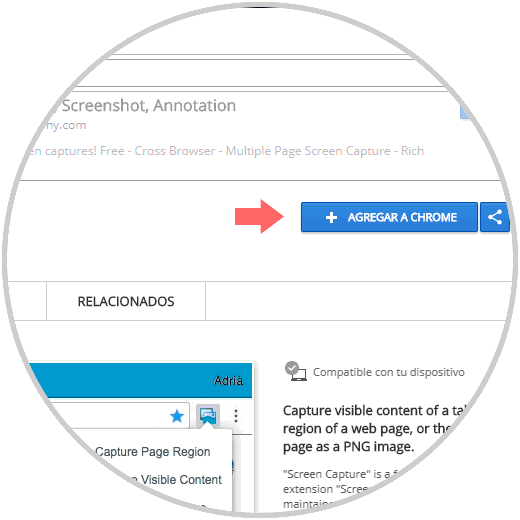
We click on the “Add to Chrome†button to add the respective extension to the browser:

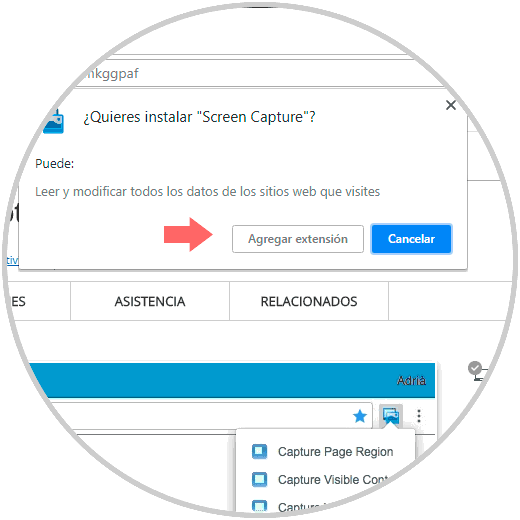
Step 6
Click on Add extension to complete the action. Now we will have the extension added and just click on it to see its various options:

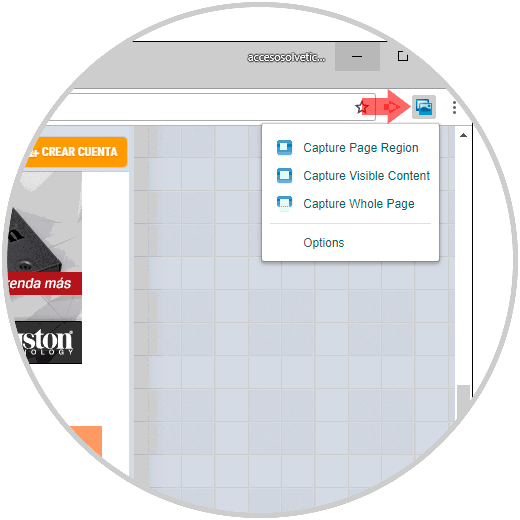
Step 7
There we have the following options:
- Capture a specific region of the web page
- Capture the entire web page
- Capture only visible content
Step 8
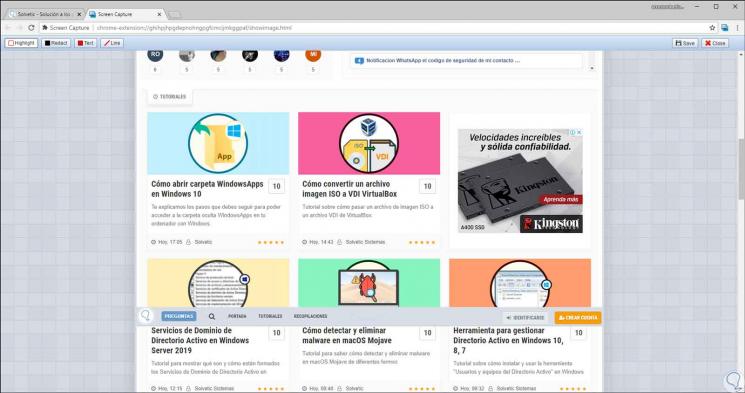
Once we click there we proceed to the screenshot where we will see the following:

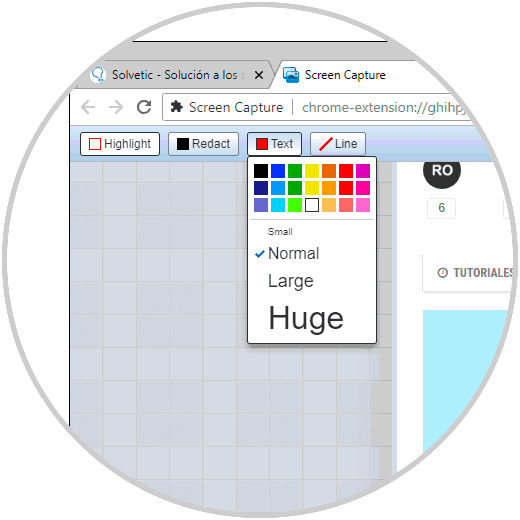
Step 9
There we can add annotations to the capture, save or share the capture, these options are available at the top.

Step 10
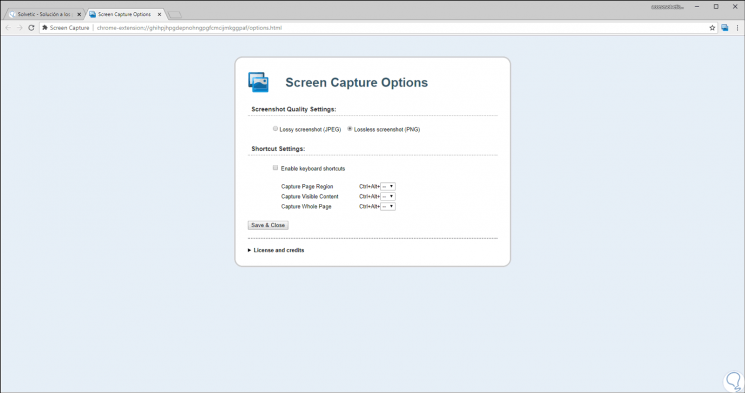
We can click on the "Options" button where it will be possible to set the following:
- Type of format in which the image will be saved (JPG or PNG)
- Create keyboard shortcuts

2. Make a screenshot in Google Chrome without using extensions
This is another practical alternative for capturing a screen in Google Chrome and access to browser developer options is required.
Step 1
For this we must have Google Chrome in version 59 and to know the current version we have two options:
- Run the following line in a new window:
chrome: // settings / help
- On the route Menu / Help / About Google Chrome

Step 2
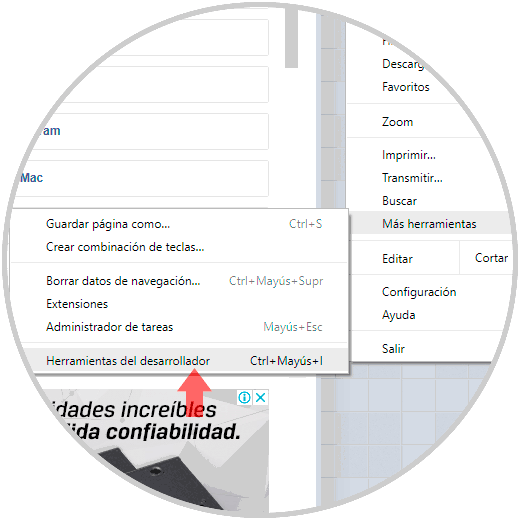
Once we have knowledge of the version of Google Chrome, we can start the screen capture process in Google Chrome. For this we click on the Personalize and control Google Chrome icon and there we go to the “More tools / Developer tools†route:

Note
We can also use the key combination as we have Windows or Mac:
Windows developer mode
+ Shift + I Ctrl + Shift + I
Step 3
In the unfolded section we can use two modes:
Device mode
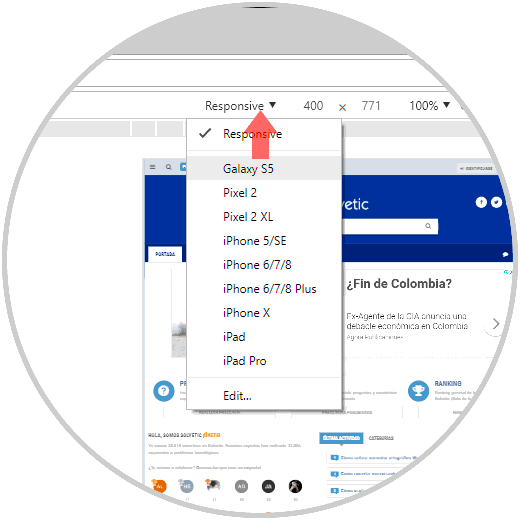
In the displayed window we use the key combination Ctrl + Shift + M to access this mode and in the “Responsive†section we can define the type of device to use:
+ Shift + M Ctrl + Shift + M

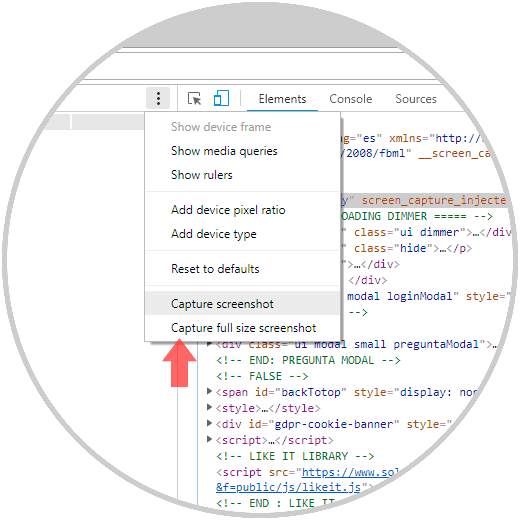
When selecting the type of device we can click on the menu icon located at the top and from there select the screen capture option:

By selecting the option “Capture full size screenshoot†it will automatically be saved as PNG:

Command Mode
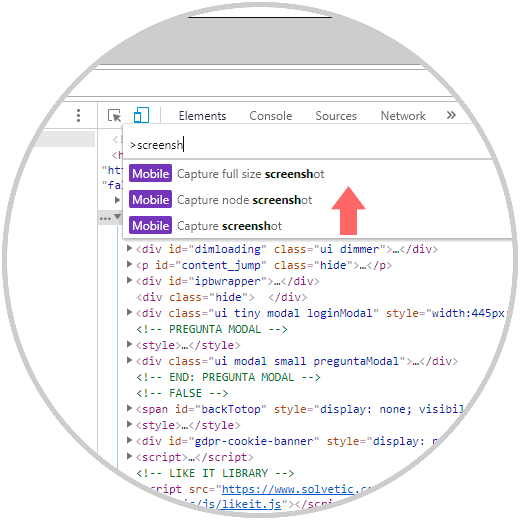
It is an even more practical method than the previous one and for this we must access the developer tools again or using the Ctrl + Shift + I keys and once the side window is deployed we use the Ctrl + Shift + P keys and there we simply enter the term “screenshoot†in the upper field and the available options will be automatically displayed. We click on the “Capture full size screenshoot†option.
+ Shift + I Ctrl + Shift + I
+ Shift + P Ctrl + Shift + P

With these simple methods it will be possible to take screenshots in Google Chrome. And also explained how to take screenshot of the entire web page.
This would be the result of the creation of screenshot complete web page in this example the home of TechnoWikis..